今までiPhoneアプリの紹介をする時に、Apple公式のBanner Builderを使うか、テキストに<a>タグでURLを埋め込んでいたのですが、アプリーチが使いやすくって感動したのでご紹介。
アプリーチの魅力
- iPhone、Android両方のリンクを同時に作れる。
- WordPressサイトに溶け込みやすいデザイン。
- アイコン画像はiPhone、Androidから選べる。
- 開発元、価格の表示・非表示が選べる
- ASPタグが埋め込める。
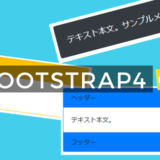
出来上がるブログパーツ
こんな感じのブログパーツが出来上がります。
iPhoneのみやAndroidのみにも出来ます。
使い方
アプリ名を入力して検索。
似た名前のアプリが複数ある場合は複数検索をクリックすると、一覧から選べるようになっています。
使うアイコン画像や価格の表示などを選べば出来上がり。
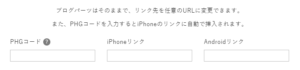
ASP経由でアプリを紹介するならば、アフィリエイト用のコードを入力します。
単純にリンクを作成する場合は空欄のままにしておきます。
※iPhone/Androidのアプリ広告はSmart-Cで取り扱っています。
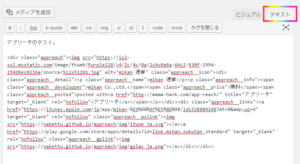
あとはブログ記事に貼り付けるだけ。
WordPressの場合はテキストビューに切り替えて貼り付けましょう。
使用前にCSSを設定
正しいレイアウトで表示するためにCSSを設定します。
ワードプレスのテーマ「SANGO」を使用している場合は、SANGO用にカスタマイズの方に飛んでください。
アプリーチに掲載されているCSSを、自分のサイトにも適用します。
/* -----------------------
アプリーチ用CSS
----------------------- */
.appreach {
text-align: left;
padding: 10px;
border: 1px solid #7C7C7C;
overflow: hidden;
}
.appreach:after {
content: "";
display: block;
clear: both;
}
.appreach p {
margin: 0;
}
.appreach a:after {
display: none;
}
.appreach__icon {
float: left;
border-radius: 10%;
overflow: hidden;
margin: 0 3% 0 0 !important;
width: 25% !important;
height: auto !important;
max-width: 120px !important;
}
.appreach__detail {
display: inline-block;
font-size: 20px;
line-height: 1.5;
width: 72%;
max-width: 72%;
}
.appreach__detail:after {
content: "";
display: block;
clear: both;
}
.appreach__name {
font-size: 16px;
line-height: 1.5em !important;
max-height: 3em;
overflow: hidden;
}
.appreach__info {
font-size: 12px !important;
}
.appreach__developper, .appreach__price {
margin-right: 0.5em;
}
.appreach__posted a {
margin-left: 0.5em;
}
.appreach__links {
float: left;
height: 40px;
margin-top: 8px;
white-space: nowrap;
}
.appreach__aslink img {
margin-right: 10px;
height: 40px;
width: 135px;
}
.appreach__gplink img {
height: 40px;
width: 134.5px;
}WordPressの場合はstyle.cssに貼り付けます。
管理画面から「外観」→「テーマの編集」、「スタイルシート(style.css)」を選択して上記CSSを貼り付け。
画面の一番下にある「ファイルを更新」を押すのを忘れずに。これで完成です。
記事にアプリーチで作成したブログパーツを貼り付けて、ちゃんと正しいレイアウトで表示されるか確認してみましょう。
レイアウトが反映されない場合はブラウザのキャッシュ削除、またはスーパーリロード(Shiftキーを押しながら更新ボタンをクリック)を試してください。
SANGO用にカスタマイズ
SANGOには最初からカエレバ・ヨメレバのデザインが実装されていますが、それらとアプリーチを並べると枠線にちょっと違和感があります。
せっかくなのでデザインを合わせるように少しカスタマイズ。
上記デザインを適用する場合は、こちらのCSSを利用してください。
/* -----------------------
アプリーチ用CSS SANGOデザイン
----------------------- */
.appreach {
text-align: left;
padding: 10px;
margin: 1.5em 0;
border: 4px double #dbdbdb;
overflow: hidden;
}
.appreach:after {
content: "";
display: block;
clear: both;
}
.appreach p {
margin: 0;
}
.appreach a:after {
display: none;
}
.appreach__icon {
float: left;
border-radius: 10%;
overflow: hidden;
margin: 0 3% 0 0 !important;
width: 25% !important;
height: auto !important;
max-width: 120px !important;
}
.appreach__detail {
display: inline-block;
font-size: 20px;
line-height: 1.5;
width: 72%;
max-width: 72%;
}
.appreach__detail:after {
content: "";
display: block;
clear: both;
}
.appreach__name {
font-size: 16px;
line-height: 1.5em !important;
max-height: 3em;
overflow: hidden;
}
.appreach__info {
font-size: 12px !important;
}
.appreach__developper, .appreach__price {
margin-right: 0.5em;
}
.appreach__posted a {
margin-left: 0.5em;
}
.appreach__links {
float: left;
height: 40px;
margin-top: 8px;
white-space: nowrap;
}
.appreach__aslink img {
margin-right: 10px;
height: 40px;
width: 135px;
}
.appreach__gplink img {
height: 40px;
width: 134.5px;
}変更したのは赤字の箇所。
枠線の部分とマージンをカエレバデザインに合わせました。
このCSSをコピーしてstyle.cssに貼り付けます。
管理画面から「外観」→「テーマの編集」、「スタイルシート(style.css)」を選択して上記CSSを貼り付け。
画面の一番下にある「ファイルを更新」を押すのを忘れずに。これで完成です。
記事にアプリーチで作成したブログパーツを貼り付けて、ちゃんと正しいレイアウトで表示されるか確認してみましょう。
レイアウトが反映されない場合はブラウザのキャッシュ削除、またはスーパーリロード(Shiftキーを押しながら更新ボタンをクリック)を試してください。
記事とブログパーツを分離して管理
記事の中に直接ブログパーツを埋め込むと、あとで編集する時に大変なのでこちらのプラグインを利用するとちょっと管理しやすくなります。
 ぺらラボ
ぺらラボ