Bootstrap4のボックス、パネルのコード生成ツールを作成しました。
Bootstrap3ではpanelやwellといった囲いを作るクラスが用意されていましたが、Bootstrap4では全てカードに統一されました。
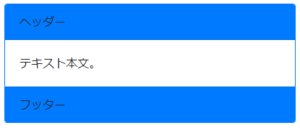
カード自体が多機能で、ヘッダーやフッターが付けれたり、タイトル、サブタイトルが付けれたりします。
ヘッダーとフッターを取ってしまえば今までのパネルっぽくできます。
背景を塗りつぶすタイプも。
ヘッダーと本文にすればボックスのようなデザインになります。
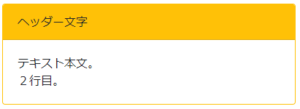
さらにフッターや、タイトル、サブタイトルが付けれたり、色も複数用意されています。
ただ、多機能故に毎回使い方を調べるのが面倒だったので、ベースとなる形のコードを自動で生成するツールを作ってみました。
Bootstrap4とBootstrap-vue形式でコードを出力するようにしています。
Bootstrap-vueを使用していても、そのままBootstrap4で書けます。-vue形式も最終的にはBootstrap4形式で出力されていました。
-vueの方はひとつのタグに全ての設定が集まっているので後から見返した時に把握しやすくなってますね。
 ぺらラボ
ぺらラボ