Ver1.1 公開(2018/03/07)
予約投稿だと入力していたカスタムフィールドの値が消えてしまう不具合を修正しました。
既に導入していた方はプラグインの更新を行ってください。
プラグインの更新方法はこちら。
カエレバ・ヨメレバ使ってますか?
WordPressの記事中に差し込む場合、テキストビューに切り替えて貼り付ける必要がありますよね。
差し込む時はいいのですが、移動させたり、削除しようと思ったら、どこからどこまでがカエレバ・ヨメレバのリンクなのか探すのが大変だなと思っていました。
できればあの長いHTMLコードは別で管理して、記事中には1行でさらっと書ければなぁと思い、作ってみました。
※説明はテーマ「SANGO」を使用した画面になっていますが、「SANGO」に依存した機能は使っていないので、他のテーマでも使えると思います。「Twenty Seventeen」では確認済み。
どんな風になるの?
導入
まずはプラグインを導入します。
作成したプラグインファイルはこちら。
ショートコードでカスタムHTML出力Ver1.1(peralab-scpch110.zip)
ダウンロードしたプラグインファイルを、インストールして有効化してください。
インストールが分からない方は下記記事を参照してください。
 [SANGO]2カラム広告ウィジェットをプラグイン化しました
[SANGO]2カラム広告ウィジェットをプラグイン化しました
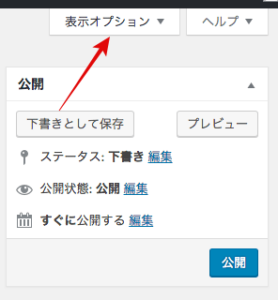
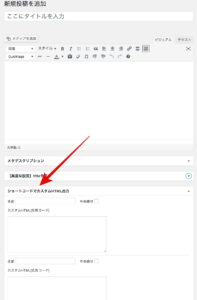
有効化すると投稿画面の下の方に、このようなカスタムボックスが出現します。

使い方
このように複数のアイテムが登録出来るようになっています。
初期状態では10個。多いような気もしたのですが、足りないよりかはいいかと思って。
10個じゃ多すぎる、もしくは足りないって場合は後述の方法で最大数の変更ができます。
各項目の説明
名前
ショートコードで指定する名前になります。
同記事内で被らないようにつけてください。
記事が違えば被ってもOKです。
中央寄せ
カエレバ・ヨメレバでは使いません。
逆にチェックを入れると文字だけがセンタリングされて、ちょっと不格好になります。
こちらの使用用途も後述。
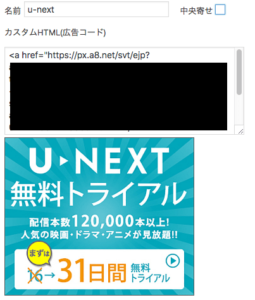
カスタムHTML(広告コード)
カエレバ・ヨメレバの広告コードをここに貼り付けます。
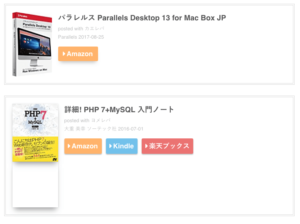
こんな感じになります。
上の画像だとカスタムHTMLの下に商品画像も表示されていますが、商品画像の表示は画面の更新が必要なので、一旦記事を保存するなどして、ブラウザ画面を更新してくれれば変わります。
記事中に差し込む
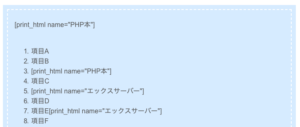
ショートコードを使います。
print_htmlのnameが設定されていません
[print_html name='名前']と記述してください
print_htmlとnameの間には半角スペース。
名前の部分を、先程カスタムボックスに記述した名前に置き換えます。
名前は半角のダブルクォーテーションかシングルクォーテーションで囲うようにしてください。
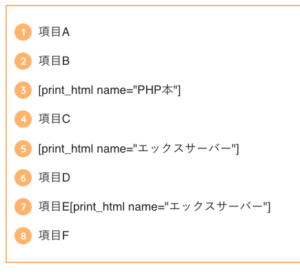
実際の表示がこちら
こんなメリット
print_htmlのname(名前)が見当たりません
だけで済むので移動、削除がらくらくです。ショートコードなので、テキストビューに切り替える必要なし。
ビジュアルビューのまま広告を差し込めます。
このプラグインは名前の通り、ショートコードの位置にカスタムHTMLを差し込んでいるだけです。
そのため、カエレバ・ヨメレバ以外にも、他のASPの広告コードを貼り付けることも出来ます。
U-NEXTの広告を貼り付けた例
ちなみに「中央寄せ」のチェックを入れるとこのようになります。

さらにこんなことも…
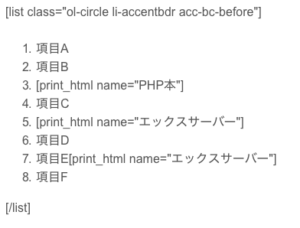
テーマ「SANGO」の場合、装飾用のボックスが用意されていますが、中に入れるのも楽々です。
番号付きリストに広告入れるのも分かりやすいです。

ただし、ショートコードで囲うリスト装飾には対応していません。

テーマ「SANGO」でヨメレバの表示がおかしい場合
「SANGO」でヨメレバを使用すると下記のような表示になってしまいます。

不自然な空白が出来ていますね。
これはサルワカさんのページで対処方法が載っています。
この対処の前に子テーマを導入していない人は、まず子テーマの導入から行ってください。
参考
WordPressで子テーマを活用して安全にカスタマイズを行う方法サルワカ
下記参考リンクの「ヨメレバの本の画像の下の影が余計に伸びて表示されてしまう」を参照
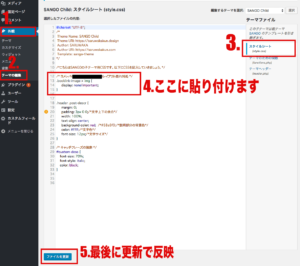
下記コードをstyle.cssに記述します。
.booklink-image > img {
display: none;
}カスタムボックスで扱えるアイテム数の最大値を変更する場合
ダウンロードしたプラグインファイル(peralab-scpch.zip)を解凍します。
中に入っているファイル(peralab-scpch.php)をテキストエディタで開きます。
ファイルの最初の方にある、以下の文字を探してください。
//取り扱う最大アイテム数
const SCPCH_ITEM_MAX = 10;赤字の部分を好きな数字に変更してください。
5 に変えればアイテム数は5個になるし、30に変えれば30個まで扱えるようになります。
変更後、フォルダまるごと再度zip化すれば完了です。
そのプラグインをインストールしましょう。
プラグインの更新
プラグインの更新にはFTPソフトを使用します。
参考
【FileZillaの使い方】WordPressでFTPソフトを使おうサルワカ
最新のプラグインファイルをダウンロードして、zipファイルを解凍してください。
ショートコードでカスタムHTML出力Ver1.1(peralab-scpch110.zip)
解凍すると「peralab-scpch」フォルダが作成されます。
FTPソフトを起動し、以下のアドレスを開きます。
/ご自身のWordPressサイト名/public_html/wp-content/plugins/
「peralab-scpch」フォルダが既に存在しているので、それを先程解凍した「peralab-scpch」フォルダで上書きします。
 ぺらラボ
ぺらラボ