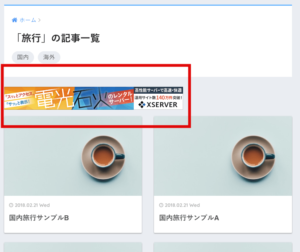
この「ぺらラボ」ではトップページと、カテゴリー一覧ページ、どちらも役割としては一緒なので(記事が絞れているか、そうでないか、なだけ)、カテゴリー一覧ページにも同じウィジェットを出力したいなと思い、少しカスタマイズしてみました。
ではカスタマイズ
動作としては単純。
ウィジェットエリア「トップページ記事一覧上・下」を、トップページだけでなく、カテゴリー一覧ページ、タグ別記事一覧ページでも表示するようにします。
まずは子テーマを導入してください。
参考
WordPressで子テーマを活用して安全にカスタマイズを行う方法サルワカ
編集するファイル
今回の説明で使用するSANGOのバージョンは1.3.3です。
では、親テーマのSANGOからarchive.phpを子テーマにコピーしましょう。
SANGOはarchive.phpが下記ページの表示を担当しています。
- カテゴリー別記事一覧ページ
- タグ別記事一覧ページ
- 日付別記事一覧ページ
- 作成者別記事一覧ページ
- カスタム投稿タイプ
- カスタムタクソノミー表示
そのため、これから行うカスタマイズは上記ページ全てでウィジェットエリア「トップページ記事一覧上・下」が表示されるようになります。
「カテゴリー別記事一覧ページ」だけにしたい、「タグ別記事一覧ページ」だけがいい、とかも可能ですが、それは後述します。
archive.phpを編集
子テーマにコピーしてきたarchive.phpをテキストエディタで開いてください。
何も手を加えていなければ、6行目、7行目がこのようになっています。
get_template_part('parts/archive/archive-header');//ヘッダー
get_template_part('parts/post-grid');//記事一覧
赤字の部分を加えます。
get_template_part('parts/archive/archive-header');//ヘッダー
if(is_active_sidebar( 'home_top' )){ dynamic_sidebar( 'home_top' ); }
get_template_part('parts/post-grid');//記事一覧
if(is_active_sidebar( 'home_bottom' )){ dynamic_sidebar( 'home_bottom' ); }これだけで完了です。
追加した2行はそれぞれ、「トップページ記事一覧上」「トップページ記事一覧下」のウィジェットエリアのアクティブチェックをしてから、出力処理をしています。
特定の記事一覧ページだけにしたい場合
ここでは例として「カテゴリー一覧ページ」だけにウィジェットエリアを出力したい場合の処理です。
※トップページには下記処理を行っても変わらず表示されます。
親テーマのarchive.phpを子テーマにコピーしてきます。
コピーしてきたarchive.phpをcategory.phpにファイル名を変更します。
先ほど行った修正と同様の記述を加えます。
これでカテゴリー一覧ページだけが、「トップページ記事一覧上・下」のウィジェットエリアを出力するようになりました。
同様にタグ別記事一覧ページの場合は、tag.php
日付別記事一覧ページの場合は、date.php
作成者別記事一覧ページの場合は、author.php
と変えていきます。
これはWordPressは表示に使うテンプレートファイルに対して、ファイル名によって優先順位を決めているためです。
簡易的ですが、こちらの方にまとめているので気になる方はチェックしてみてください。
WordPress初学者の覚書:テンプレートファイル
 ぺらラボ
ぺらラボ