プラグイン化しました。下記記事参照。
 [SANGO]2カラム広告ウィジェットをプラグイン化しました
[SANGO]2カラム広告ウィジェットをプラグイン化しました
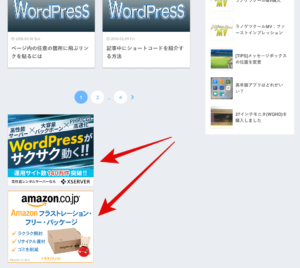
WordPressのテーマ「SANGO」で、トップページ記事一覧の下に複数広告を貼ろうとすると、こうなってしまいます。
カスタムHTMLを2個並べているので、そりゃあそうなるよって訳ですが、出来ればこうしたい。

ということで、上記の画像のように広告を貼れるウィジェットを作ってみました。
コード
- WordPress 4.9.4
- SANGO 1.3.3
- PHP 7
下記のコードを functions.php と style.css の適当な箇所にコピペしてください。
子テーマを導入していない場合は、まず子テーマを導入した上で行ってください。
参考
WordPressで子テーマを活用して安全にカスタマイズを行う方法サルワカ
//==================================================
// カスタムHTML2カラムウィジェット(広告貼り付け用)
//==================================================
class Widget2ColumnCustomHtml extends WP_Widget{
//コンストラクタでウィジェットを登録
function __construct(){
parent::__construct(
'widget_2column_custom_html', //ウィジェットID
'広告用2カラムのカスタムHTML', //ウィジェット名
array('description' => 'カスタムHTMLを2カラムレイアウトで表示します。(主に広告貼付けを目的としたものです)') //ウィジェットの概要
);
}
//ウィジェットの表示
public function widget($args, $instance){
echo $args['before_widget'];
//-- ここにウィジェットの内容 --//
$pc_txt1 = !empty($instance['txtarea_1']) ? $instance['txtarea_1'] : '';
$pc_txt2 = !empty($instance['txtarea_2']) ? $instance['txtarea_2'] : '';
$mobile_txt1 = !empty($instance['mobile_1']) ? $instance['mobile_1'] : '';
$mobile_txt2 = !empty($instance['mobile_2']) ? $instance['mobile_2'] : '';
$mb_check = !empty($instance['mobile_sort']) ? $instance['mobile_sort'] : '';
if($mb_check == "ON"){
$v_erase = '';
$h_erase = 'w2cchtml_erase';
}
else{
$v_erase = 'w2cchtml_erase';
$h_erase = '';
}
//タイトルがあれば出力
if(!empty($instance['title'])){
echo '<p class="w2cchtml_title strong dfont center">' . $instance['title'] . '</p>';
}
?>
<!-- PC横並び -->
<aside class="w2cchtml_pc">
<div class="w2cch_item_first w2cch_item_tcell">
<?php echo $pc_txt1; ?>
</div>
<div class="w2cch_item_second w2cch_item_tcell">
<?php echo $pc_txt2; ?>
</div>
</aside>
<!-- モバイル横並び -->
<aside class="w2cchtml_mobile_horizontal <?php echo $h_erase; ?>">
<div class="w2cch_item_first w2cch_item_tcell">
<?php echo $mobile_txt1; ?>
</div>
<div class="w2cch_item_second w2cch_item_tcell">
<?php echo $mobile_txt2; ?>
</div>
</aside>
<!-- モバイル縦並び -->
<aside class="w2cchtml_mobile_vertical <?php echo $v_erase; ?>">
<div class="w2cch_item_first">
<?php echo $mobile_txt1; ?>
</div>
<div class="w2cch_item_second">
<?php echo $mobile_txt2; ?>
</div>
</aside>
<?php
echo $args['after_widget'];
}
//ウィジェットフォームの作成
public function form($instance){
$title = !empty($instance['title']) ? $instance['title'] : '';
$txt1 = !empty($instance['txtarea_1']) ? $instance['txtarea_1'] : '';
$txt2 = !empty($instance['txtarea_2']) ? $instance['txtarea_2'] : '';
$mb1 = !empty($instance['mobile_1']) ? $instance['mobile_1'] : '';
$mb2 = !empty($instance['mobile_2']) ? $instance['mobile_2'] : '';
if(!isset($instance['mobile_sort'])){
$mb_check = "ON"; //nullの場合は初回なので、初期値のONをセットする
}
else{
$mb_check = !empty($instance['mobile_sort']) ? $instance['mobile_sort'] : '';
}
if($mb_check == "ON"){
$mb_check = "checked";
}
?>
<p><label for="<?php echo $this->get_field_id('title'); ?>">タイトル</label>
<input id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" type="text" value="<?php echo esc_attr($title); ?>"></p>
<div><label for="<?php echo $this->get_field_id('txtarea_1'); ?>"><p>PC用:左側に表示するカスタムHTML</p></label>
<textarea id="<?php echo $this->get_field_id('txtarea_1'); ?>" name="<?php echo $this->get_field_name('txtarea_1'); ?>" rows="10" cols="50"><?php echo esc_html($txt1); ?></textarea></div>
<div><label for="<?php echo $this->get_field_id('txtarea_2'); ?>"><p>PC用:右側に表示するカスタムHTML</p></label>
<textarea id="<?php echo $this->get_field_id('txtarea_2'); ?>" name="<?php echo $this->get_field_name('txtarea_2'); ?>" rows="10" cols="50"><?php echo esc_html($txt2); ?></textarea></div>
<div><p><input id="<?php echo $this->get_field_id('mobile_sort'); ?>" name="<?php echo $this->get_field_name('mobile_sort'); ?>" type="checkbox" value="ON" <?php echo "$mb_check" ?> >
<label for="<?php echo $this->get_field_id('mobile_sort'); ?>">モバイル時は縦並びにする</label></p></div>
<div><label for="<?php echo $this->get_field_id('mobile_1'); ?>"><p>モバイル用:先に表示するカスタムHTML</p></label>
<textarea id="<?php echo $this->get_field_id('mobile_1'); ?>" name="<?php echo $this->get_field_name('mobile_1'); ?>" rows="10" cols="50"><?php echo esc_html($mb1); ?></textarea></div>
<div><label for="<?php echo $this->get_field_id('mobile_2'); ?>"><p>モバイル用:後に表示するカスタムHTML</p></label>
<textarea id="<?php echo $this->get_field_id('mobile_2'); ?>" name="<?php echo $this->get_field_name('mobile_2'); ?>" rows="10" cols="50"><?php echo esc_html($mb2); ?></textarea></div>
<?php
}
//入力されたデータの更新処理
// new_instance:更新後の値
// old_instance:更新前の値
public function update($new_instance, $old_instance){
$instance = array();
$instance['title'] = !empty($new_instance['title']) ? $new_instance['title'] : '';
$instance['txtarea_1'] = !empty($new_instance['txtarea_1']) ? $new_instance['txtarea_1'] : '';
$instance['txtarea_2'] = !empty($new_instance['txtarea_2']) ? $new_instance['txtarea_2'] : '';
$instance['mobile_1'] = !empty($new_instance['mobile_1']) ? $new_instance['mobile_1'] : '';
$instance['mobile_2'] = !empty($new_instance['mobile_2']) ? $new_instance['mobile_2'] : '';
$instance['mobile_sort'] = !empty($new_instance['mobile_sort']) ? $new_instance['mobile_sort'] : '';
return $instance; //更新されたデータが入った配列を戻り値として返す
}
}
add_action('widgets_init', function(){ register_widget('Widget2ColumnCustomHtml'); } );
/* ----------------------------------------------------
カスタムHTML2カラムウィジェット(広告貼り付け用)CSS
------------------------------------------------------ */
/* PC,モバイルの横並び設定 */
.w2cchtml_pc,
.w2cchtml_mobile_horizontal {
display: table;
width: 100%;
table-layout: fixed;
text-align: center;
vertical-align: middle;
}
.w2cch_item_tcell {
display:table-cell;
}
/* モバイルの縦並び設定 */
.w2cchtml_mobile_vertical {
text-align: center;
}
.w2cchtml_mobile_vertical .w2cch_item_first,
.w2cchtml_mobile_vertical .w2cch_item_second {
/* モバイル縦並びだと、ぴったりくっつくので上下に余白を入れる */
margin: 1em 0;
}
/* モバイル */
@media (max-width: 767px) {
/* PCグループは消す。モバイルもeraseクラスが定義されている方は消す */
.w2cchtml_pc,
.w2cchtml_mobile_horizontal.w2cchtml_erase,
.w2cchtml_mobile_vertical.w2cchtml_erase {
display: none;
}
}
/* タブレット */
@media (min-width: 768px) and (max-width: 1029px) {
/* モバイルを両方消してPCだけを残す */
.w2cchtml_mobile_horizontal,
.w2cchtml_mobile_vertical {
display: none;
}
}
/* デスクトップ */
@media (min-width: 1030px) {
/* モバイルを両方消してPCだけを残す */
.w2cchtml_mobile_horizontal,
.w2cchtml_mobile_vertical {
display: none;
}
}
使い方
上記ソースをfunctions.phpに追加すると、ウィジェット画面に「広告用2カラムのカスタムHTML」というウィジェットが出現します。

これを「トップページ記事一覧下」のウィジェットエリアに配置します。

タイトル
通常は空欄で構いません。
「スポンサーリンク」の表記が必要な場合は、ここに記述すると「カスタムHTML」ウィジェットを使った時と同様の表示をします。
PC用:左側に表示するカスタムHTML
「カスタムHTML」同様、ここに広告コードを貼り付けます。
2カラムの左側に表示されます。
PC用:右側に表示するカスタムHTML
同様です。右側に表示されます。
モバイルの設定
モバイルとパソコンで、別々の広告コードを貼り付けることが出来ます。
パソコンは大きいバナーを貼るけど、モバイルでは小さいバナーを貼る、といった用途に使います。
広告を分ける必要がない場合は、PC用と同じ広告コードを貼り付けてください。
こんな感じの見た目になります。

モバイル時は縦並びにする
デフォルトでオンになっています。
前述の画像のようにモバイルでは縦並びで表示します。
オフにすると、モバイルでも2カラムで表示します。

こんな事も出来ます
ウィジェットですから、当然、複数配置出来ます。
試しに3つ追加してみると…

もちろんサイドバーなど、ウィジェットが配置出来る所なら、どこでも設置できます。
「記事タイトル下広告」に追加した場合
上記のウィジェットエリアは最初から「モバイル」と「PC」に分かれています。
ここに「2カラムウィジェット」を設置するとどうなるか…。
記事タイトル下広告(モバイル)に設置した場合
「PC用」の欄に入力した広告はタブレットで見た時に表示されます。
「モバイル用」の欄に入力した広告はスマホで見た時に表示されます。
記事タイトル下広告(PC)に設置した場合
「PC用」の欄に入力した広告はPCで見た時に表示されます。
「モバイル用」の欄に入力した広告は基本的に表示されませんが、ウィンドウ幅をスマホ並に狭めると表示されます。
これは僕が作成したウィジェットは画面サイズ(PCの場合はウィンドウサイズ)で、モバイル、タブレット、PCを判別しているのに対して、「記事タイトル下広告」のウィジェットエリアは(恐らく)wp_is_mobileで判定しているためです。
これを利用することで、「記事タイトル下広告(モバイル)」で、スマホとタブレットで広告を分けることが出来ます。
まとめ
表示がうまくいかない場合は、キャッシュの削除を試してください。
どうもCSSの更新はキャッシュ削除しないと、反映されないことが多いです。
ASPは「A8.net」、「もしもアフィリエイト」で確認しています。
広告貼り付け用として作りましたが、やっていることはカスタムHTMLと同じはずなので、使いようによっては色々可能性はありそうです。
アクションフックに無名関数を使っているので、PHP5.2以下だとエラーになると思います。
その場合、functions.phpに追加してもらった最後の行、
add_action('widgets_init', function(){ register_widget('Widget2ColumnCustomHtml'); } );を
add_action('widgets_init',
create_function('', 'return register_widget("Widget2ColumnCustomHtml");'));
に変更すれば動くと思います。…が、PHP5.2環境が無いので確認はしてません。
他の部分でもPHP7じゃないとダメな所があるかも。
最初はコピペしやすいように、functions.phpだけで済ませたかったのですが、wp_is_mobileだとiPadもモバイル判定されてしまうため、泣く泣くstyle.cssにスタイル要素は分けました。
スタイル要素はCSS、と分けるのが作法として正しいと思うので結果的には良かったかな。
 ぺらラボ
ぺらラボ