WordPressのメニュー機能で作成したナビゲーションメニュー、これを記事中の任意の位置に出力するショートコードを作成しました。
事前準備
functions.phpに下記のソースをコピペしてください。
functions.php
//=============================================
//
// 任意のナビゲーションメニューをショートコードで出力
//
// [print_navmenu menu='メニュー名']
//=============================================
add_shortcode(
'print_navmenu',
function($atts){
$atts = shortcode_atts(array(
'menu' => '' //メニュー名
),
$atts,
'print_navmenu'
);
extract($atts);
return wp_nav_menu(array('menu' => $menu, 'echo' => false));
}
);使い方
メニュー作成
WordPress管理画面から、「外観」→「メニュー」で出力するメニューを作成します。
ショートコードで出力
記事投稿画面で出力したい位置にショートコードを記述します。
コード
[print_navmenu menu='メニュー名']メニュー名には、出力したいメニュー名を記述します。
メニュー名はシングルクォーテーションかダブルクォーテーションで囲みます。
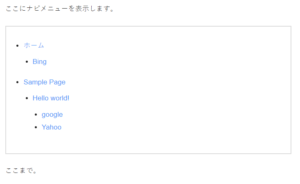
出力結果
このように<ul><li>のリストとして出力されます。
もちろんクリックすればメニューのリンク同様、反応します。
日本語でもOK
このようにメニュー名が日本語であってもOKです。
ただし、<ul><li>タグに自動的にメニュー名でclass名がつくのですが、日本語だとPunycodeに変換されてしまうので、リストを装飾するつもりの場合は、メニュー名はアルファベットにしておいたほうが楽だと思います。
 ぺらラボ
ぺらラボ 








[…] という安直な思い付きを実現する素敵なソースを見つけました~ ぺらラボ様 ありがとうございますm(__)m […]