ページ内の任意の位置にリンクを貼るには、タグ要素にidをつけ、リンクに URL#id とすることで実現できます。
idで使える文字や制限事項
- 空白以外全ての文字が使用可能。
- 英字の大文字小文字は区別されます。
- 同ページ内でid被りがあってはいけません。
- すべての要素にidが指定できる。
- 使える文字は半角英字[ A-Z a-z ]、半角数字[ 0-9 ]、アンダースコア[ _ ]、ハイフン[ - ]、コロン[ : ]、ピリオド[ . ]
- 先頭の文字は必ずアルファベット(半角英字)
- 英字の大文字小文字は区別されます。
- 同ページ内でid被りがあってはいけません。
- id指定出来ない一部要素がある。
見出し要素にidをつけてみる
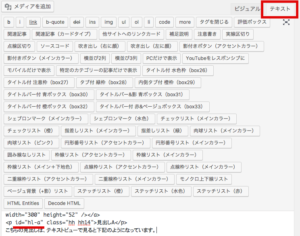
ビジュアルエディタ上では、要素にidをつけることは出来ません。
テキストエディタに切り替えてidを付け加えます。
ここに id属性 を追記します。

id="hl-a"
と追記しました。
見た目は代わりませんが、これでidがつきました。
次はここにジャンプが出来るようにリンクを貼ってみます。
ページ内リンクを作成
同じページ内でのリンクは #id だけを記述します。
URL#id でも同じ位置にジャンプすることが出来ますが、ページ全体が再読込されてしまいます。
テキストエディタでidを記述する時は id="id名" と、ダブルクォーテーションでidを囲っていましたが、リンクを貼る時はダブルクォーテーションは書きません。
例として見出しにidを付けていましたが、見出し以外の要素にもidをつけてジャンプすることが可能です。
見出しA
こちらの見出しは、テキストビューで見ると下記のようになっています。
<p id="hl-a" class="hh hh14">見出しA</p>
見出しB
こちらの見出しは、テキストビューで見ると下記のようになっています。
<p id="hl-b" class="hh hh14">見出しB</p>

こちらの画像はテキストビューで見ると下記のようになっています。
<img id="pict-a" class="alignnone 〜
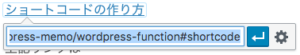
別ページへのリンク
別ページの任意の位置にリンクを貼る場合は、URLに続けて#idを記述します。
URL#id
上記リンクはこのようになっています。
https://pera-lab.com/wordpress-memo/wordpress-function#shortcode
初心者の罠
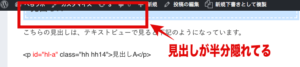
ページ内リンクに飛んでも、なんか表示がずれてる?と思ってひとしきり悩んでいたのですが…

これは結局…

WordPressにログインしているから、管理ツールバーが表示され、見出しが半分ずれていると誤解していただけでした。
初心者あるあるかな?と思ったのでメモとして残してみました。
 ぺらラボ
ぺらラボ