数少ないVue.jsを学べる技術書。
今日の時点(2018/06/12)で、日本語でVue.jsを学べる書籍はKindle専用本を含めてわずか三冊です。
三冊全てに目を通しましたが、結論から言うと一番オススメなのがこの書籍。
書籍内のどこかにも書かれてましたが、内容はチュートリアルというよりもリファレンス的。
Vue.jsの記述方法など詳しく書かれています。つまずきそうな部分、疑問に思いそうな部分もよくフォローされていて好印象。ストレス無く読めていけます。
特に陥りやすそうなデータのリアクティブ化については、書籍全体に渡ってとても丁寧にフォローされている印象です。
同じくリファレンス的な書籍の「速習Vue.js」とどうしても比較してしまいがちですが、内容の濃さも丁寧さも圧倒的に「基礎から学ぶVue.js」です。
(「速習」の方は題名通り「速習」がコンセプトだと思うので、スタンスの違いがあるとは思います。)
サンプルサイトが驚くほど充実
こちらが書籍のサンプルサイトですが、すごい充実っぷりです。
ソースコードダウンロードで済ませる書籍がほとんどの中、WEB上ですべて動作確認とソースチェックができます。
後半はちょっと辛い
書籍全体は「Chapter9」まであります。「Chapter6」まではすごく読みやすい。スラスラ読める。しかし「Chapter7:より大規模なアプリケーション開発」このあたりから、読むのがしんどくなってきます。
VueCLI、webpack、node.js、Babel、Vuex、VueRouter、と色々な技術が登場してきます。
誤解がないように言っておくと各技術のそれぞれの役割はすごく分かりやすく説明されています。
ただ、Chapter6まででコンポーネントやプラグインによるデータの受け渡しを学んだあと、実際の経験が無いままVuexに突入して、Storeによるデータ管理、受け渡し、と展開していくので理解が追いつかなくなってきました。役割はわかるんですけどね。記述方法や管理方法がこんがらがってくる。
内容もこのあたりから羅列的な面が強くなってきて、前半のフォローの多さに比べると理解がしんどい。
ここで初めてVue.jsの公式ページのガイドに手を出しました。並行して見ながらなんとか理解を追いつかせる。
これはやっぱりチュートリアルが無いからかな、と思いました。
「では学んだことを使って、こういったページを作ってみましょう。」みたいなチュートリアル的な学習がないので、一旦書籍を置いてパソコンに打ち込んで理解を深めるタイミングが無かった部分が大きかったと思います。
サンプルサイトも充実しているおかげもあって、自分で打って試す必要もほとんどないのも思わぬ落とし穴。
と思っていたらチュートリアルがあった
サイトでコード、動作デモはよく見ていたのに、読み終わるまで気づきませんでした。
サンプルサイトに「チュートリアル」ページがありました。
見つけた瞬間、「これこれ、こういうのが欲しかった」とまさにピッタリな内容。
v-on:click.ctrlが反応しないのはmacだからなのか、キーボードがUnifyingのWinキーボードだからなのか…。
v-on:click.altに変えれば反応するんですけどね。
「Chapter4」が読み終わったあたりで、Todoリストを作成すると一気に理解が追いつくと思います。「Vue.js」すげーってなりました。
その後に「Chapter5」でコンポーネント化でファイルを分けたりして自分でTodoリストを拡張し、理解を深めていってから「Chapter7」へと突入していくのが正しい学習手順なのかなと感じました。
前半の読みやすさもあり、読みふけってそのまま後半に突入してしまったのが辛かった原因かなと。
まとめ
前述したとおりリファレンス的な書籍なので、書籍だけだと読み終わった後に何も出来上がっていません。
そこはサンプルサイトの「チュートリアル」でしっかりとカバー出来ているので、見落とさずにチェックしておくのが大事です。
入門書としては、サンプルサイトと合わせると「Vue.js入門書の決定版」と言える一冊だと思います。
Vue.jsが気になっているなら迷わずこれですね。
本書はKindle版も発売されていますが、僕は紙の方をおすすめします。
購入したのはKindle版だったのですが、途中で何度も紙の方も買おうかなと思うぐらい。
リファレンスとして丁寧にまとまっているので、自作メモも途中で作成するのをやめてました。それよりも書籍に付箋とマーカーでベタベタしたほうがよっぽど便利そうだと思ったからです。
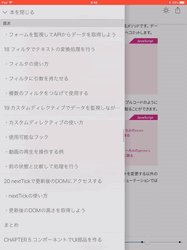
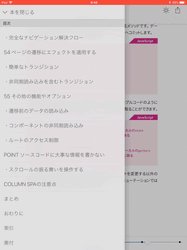
Kindle版も目次が非常に細かく付けられているので、項目の探しやすさはフォローされています。
というか、こんなに長い目次がついた固定本は始めてみました。
こちらはiPadのKindleアプリで見た場合。
でもやっぱり紙がおすすめかなぁ。
2018年8月10日追記。
結局、紙の書籍も購入してしまいました。
意外とコンパクトで軽くて、紙質も柔らかくて使いやすくていい感じです。
やっぱり紙が正解でした。
Vuex、Vue-routerを使って、こんな感じのページを作って実験しています。
Vue.js面白い。
 ぺらラボ
ぺらラボ