正規表現って書き方が独特でなかなか慣れないし、なんでこれでマッチしないの?意図したのと違う!って感じでトライ&エラーを繰り返しがち。
これがひたすらにめんどくさかったので、一撃で複数の正規表現関数の結果を出力できるWEBツールを作ってみました。
対象テキストと正規表現パターンを入力したら実行ボタンを押すだけ。
サーバーに送信せず、ブラウザ上でそのままJavaScriptを実行するのでプライベートなデータでも試せます。
実行ボタンを押すと複数の正規表現の関数の実行結果が得られます。
実行される正規表現関数
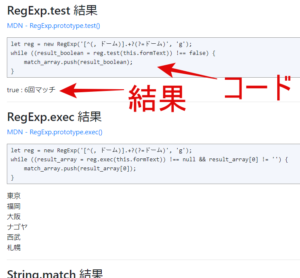
RegExp.test
正規表現とマッチする文字列の有無をtrue/falseで返す。
RegExp.execとString.match
正規表現と一致した文字列を取得。
String.search
マッチした文字列のインデックス位置を取得。
String.replace
正規表現を利用して文字列置換。
String.split
正規表現を利用して文字列分割。
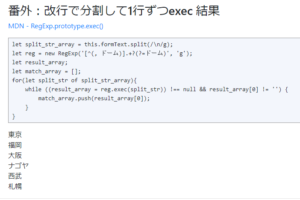
番外
個人的に利用頻度が多かったので、番外として文字列を改行で分割したものに全行execした結果も表示しています。
出力結果
結果だけでなく、どんなコードで出力しているのかわかるように、ソースコード自体も出力しています。
(実際の処理とはちょっと違いますが。イメージとして)
正規表現が完成したらそのままコピペして使いたいな、という気持ちで用意してみました。
出力している正規表現パターンは内部で変換して生成しているため、メタ文字の置換なんかでエラーがあるかもしれません。
コメントをいただけると直せるものは出来る限り直したい。
出力結果はこんな感じです。
 ぺらラボ
ぺらラボ