WordPressでCSS装飾をするのならばstyle.cssを編集する必要があります。
でも、この記事だけでしか使わない装飾を、すべての記事が参照するstyle.cssに書きたくない。
style.cssもどんどん肥大化してぐちゃぐちゃになるし、どの記述がどの記事で使ったものなのか管理も大変。
そこで、書いている記事だけで使うCSS(ついでにJavaScriptも)を記述できるカスタムフィールドを作成してみました。
どうなるの?
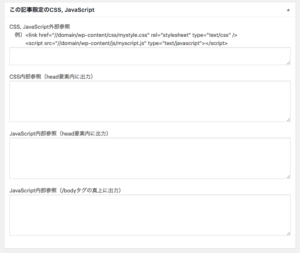
後述するソースコードを functions.php にコピペすることで、投稿画面にこのようなカスタムフィールドが現れます。
設定出来る項目は4箇所。
- CSS、JavaScriptの外部参照
- CSS内部参照(HTMLのhead要素に出力されます)
- JavaScript内部参照(HTMLのhead要素に出力されます)
- JavaScript内部参照(/bodyタグの真上に出力されます)
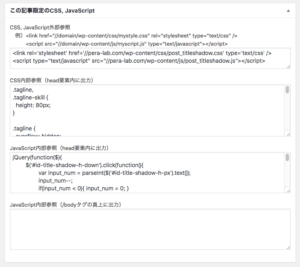
記入例としては、こんな感じです。
外部のテキストエディタで書いたものを、コピペして使用するイメージのため入力ボックスは小さくしてます。
インライン記述と違って @keyframes などが使えるのも利点です。
外部参照についてWordPressは、get_template_part関数の使用が推奨されていますが、それだと結局functions.phpに都度追加しなきゃいけないうえに、関係のない記事でもincludeが発生するので痛し痒し、推奨からは外れるけど直接link要素を記述できる入力欄を用意しました。
実装
こちらのソースコードを functions.php にコピペしてください。
//==============================================================================
//
// 「記事、固定ページ」固有のCSS,JavaScriptを記述できるカスタムフィールドを作成する
//
//==============================================================================
//--------------------------------------------------------------
// アクションフックに登録:管理画面にカスタムボックスをエントリー
//--------------------------------------------------------------
add_action(
'add_meta_boxes',
function(){
$screens = array('post', 'page'); //投稿ページと固定ページに表示
foreach($screens as $scrn){
add_meta_box(
'peralab-custombox-css-internal', //編集画面セクションのHTML ID
'この記事限定のCSS, JavaScript', //メタボックスのタイトル
'PeralabCssInternal_CustomBoxCreate', //入力フォーム作成で呼び出されるコールバック
$scrn, //表示するページ
'normal', //メタボックス表示箇所(advanced, normal, side)
'default', //表示優先度(high, core, default, low)
null); //コールバック時に渡す引数があれば指定
}
}
);
//--------------------------------------------------------------
// メタボックスを作成
//--------------------------------------------------------------
function PeralabCssInternal_CustomBoxCreate($post){ //$postには現在の投稿記事データが入っています
//入力済みのデータを取得
$data_str = get_post_meta($post->ID, "metakey_css", true);
$jsext_str = get_post_meta($post->ID, "metakey_jsext", true);
$jshead_str = get_post_meta($post->ID, "metakey_jshead", true);
$jsbody_str = get_post_meta($post->ID, "metakey_jsbody", true);
//初回の場合、データが入っていないので空チェック
//get_post_metaの第3引数がtrue指定の場合、データが無い時は空文字列になっています
//このウィジェットは空文字列のままで問題ないので特にチェックはしません。
//if($data_str == ''){}
//nonce作成
wp_nonce_field('action-noncekey-css-internal', 'noncename-css-internal');
?>
<div>
<p><label>CSS, JavaScript外部参照<br /> 例)<link href="//domain/wp-content/css/mystyle.css" rel="stylesheet" type="text/css" /><br /> <script src="//domain/wp-content/js/myscript.js" type="text/javascript"></script><br />
<textarea id="id-metabox_jsext_textarea" name="name-metabox_jsext_textarea" rows="2" cols="30" style="width:100%;"><?php echo esc_attr($jsext_str); ?></textarea>
</label></p>
<p><label>CSS内部参照(head要素内に出力)<br />
<textarea id="id-metabox_css_textarea" name="name-metabox_css_textarea" rows="5" cols="30" style="width:100%;"><?php echo esc_attr($data_str); ?></textarea>
</label></p>
<p><label>JavaScript内部参照(head要素内に出力)<br />
<textarea id="id-metabox_jshead_textarea" name="name-metabox_jshead_textarea" rows="5" cols="30" style="width:100%;"><?php echo esc_attr($jshead_str); ?></textarea>
</label></p>
<p><label>JavaScript内部参照(/bodyタグの真上に出力)<br />
<textarea id="id-metabox_jsbody_textarea" name="name-metabox_jsbody_textarea" rows="5" cols="30" style="width:100%;"><?php echo esc_attr($jsbody_str); ?></textarea>
</label></p>
</div>
<?php
}
//--------------------------------------------------------------
// カスタムボックス内のフィールド値更新処理
//--------------------------------------------------------------
add_action(
'save_post',
function($post_id){
//nonceを確認
if(isset($_POST['noncename-css-internal']) == false
|| wp_verify_nonce($_POST['noncename-css-internal'], 'action-noncekey-css-internal') == false) {
return; //nonceを認証できなかった
}
//自動保存ルーチンかどうかチェック。そうだった場合はフォームを送信しない(何もしない)
if(defined('DOING_AUTOSAVE') && DOING_AUTOSAVE){
return;
}
//パーミッション確認
if(isset($_POST['post_type'])){
if($_POST['post_type'] == 'page'){
if(!current_user_can('edit_page', $post_id)){
return; //固定ページを編集する権限がない
}
}
else{
if(!current_user_can('edit_post', $post_id)){
return; //記事を編集する権限がない
}
}
}
//== 確認ここまで ==
//予約投稿時は、データが有るにも関わらず$_POSTからデータ取得ができないので、
//issetでデータ確認が出来るときのみ値の更新処理を行います。
if(isset($_POST['name-metabox_css_textarea'])){
update_post_meta($post_id, "metakey_css", $_POST['name-metabox_css_textarea']);
}
if(isset($_POST['name-metabox_jsext_textarea'])){
update_post_meta($post_id, "metakey_jsext", $_POST['name-metabox_jsext_textarea']);
}
if(isset($_POST['name-metabox_jshead_textarea'])){
update_post_meta($post_id, "metakey_jshead", $_POST['name-metabox_jshead_textarea']);
}
if(isset($_POST['name-metabox_jsbody_textarea'])){
update_post_meta($post_id, "metakey_jsbody", $_POST['name-metabox_jsbody_textarea']);
}
}
);
//--------------------------------------------------------------
// 出力用のアクションフックを登録
//--------------------------------------------------------------
add_action(
'wp_head',
function(){
if(is_single() == false && is_page() == false){
return; //投稿記事でも固定ページでもないので何もせずに終了
}
$data_str = get_post_meta(get_the_ID(), "metakey_css", true);
if($data_str != '' && ctype_space($data_str) == false){ //空文字チェック
echo '<style type="text/css">' . PHP_EOL . $data_str . PHP_EOL . '</style>' . PHP_EOL;
}
$data_str = get_post_meta(get_the_ID(), "metakey_jsext", true);
if($data_str != '' && ctype_space($data_str) == false){ //空文字チェック
echo $data_str . PHP_EOL;
}
$data_str = get_post_meta(get_the_ID(), "metakey_jshead", true);
if($data_str != '' && ctype_space($data_str) == false){ //空文字チェック
echo '<script type="text/javascript">' . PHP_EOL . $data_str . PHP_EOL . '</script>' . PHP_EOL;
}
},
1000 //実行プライオリティ。テーマデフォルトのCSSに上書きされないように後ろで実行する
);
add_action(
'wp_footer',
function(){
if(is_single() == false && is_page() == false){
return; //投稿記事でも固定ページでもないので何もせずに終了
}
$data_str = get_post_meta(get_the_ID(), "metakey_jsbody", true);
if($data_str != '' && ctype_space($data_str) == false){ //空文字チェック
echo '<script type="text/javascript">' . PHP_EOL . $data_str . PHP_EOL . '</script>' . PHP_EOL;
}
},
1000 //実行プライオリティ
);
終わりに
こういったCSSの装飾を施すためにspanタグを追加した場合、問題になってくるのがWordPressの自動整形機能による勝手なタグ削除です。
テーマの機能やプラグインなどで自動整形を無効化しておくのをオススメします。
当ブログでもこんな記事を書いてますので、参考にしてください。
 [WordPress]この記事だけでいい!特定の記事、固定ページだけでHTMLの自動整形を無効化する方法
[WordPress]この記事だけでいい!特定の記事、固定ページだけでHTMLの自動整形を無効化する方法
そして、今回紹介したカスタムフィールドも下記の記事を書くために作ったものでした。
たったこれだけのことだったのに、随分手間がかかりました。
 [SANGO]ヘッダーアイキャッチの文字に縁取りをして見やすくしよう。カスタムツールでCSS自動生成。
[SANGO]ヘッダーアイキャッチの文字に縁取りをして見やすくしよう。カスタムツールでCSS自動生成。
 ぺらラボ
ぺらラボ