
僕にとって5つめとなるレンタルサーバー、「ロリポップ!」を契約しました。
せっかくなのでロリポップ!レンタルサーバーを新規申し込みから実際のWordPress(ワードプレス)が使えるようになるまでの色々な設定を順番に解説します。
独自ドメインの設定だけ…SSL化だけ…など必要な部分だけでも、つまんで読めるようになっていますので必要に応じて下の目次から飛んでください。
ロリポップ!に新規申し込み
契約プランを選択
まずはロリポップ!![]() のホームページから申し込みボタンをクリック。
のホームページから申し込みボタンをクリック。
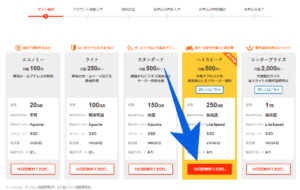
契約するプランを選択します。
今回、僕が契約したのは「ハイスピード」プランです。
まだプランに迷っている方は下記の記事に僕が選んだ理由を色々と述べていますので参考になさってください。
初期ドメインを決めましょう
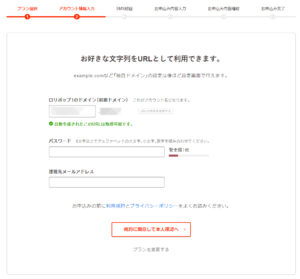
初期ドメインを設定します。
これがアカウント名になると同時に、ホームページ用のドメインとしても使えます。
WordPress(ワードプレス)でブログ運営をしようと思っている方は、独自ドメインでの運用を考えている方がほとんどでしょうから、ロリポップ!![]() にログインする場合のアカウント名だと思っておけば問題ないかと思います。
にログインする場合のアカウント名だと思っておけば問題ないかと思います。
もし独自ドメインを取らずに、初期ドメインでブログを始めようと考えている方は、これが貴方のホームページのURLになるので吟味しましょうね。
SMS認証
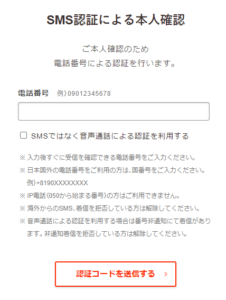
ロリポップ!![]() へのユーザー登録には携帯電話によるSMS認証が必要です。
へのユーザー登録には携帯電話によるSMS認証が必要です。
※SMS=ショートメッセージサービス
SMSはiPhone、Androidなどのスマートフォン以外に、ガラケーでも標準搭載されているメッセージ機能です。
携帯電話の番号を入力するとメッセージとして番号が届きます。
ちなみに僕はiPhoneなので下の画像のような感じで届きました。
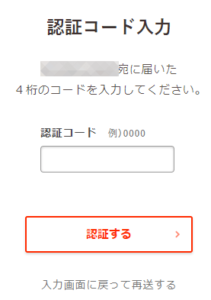
メッセージには4桁の数字が書かれているので、それを入力します。
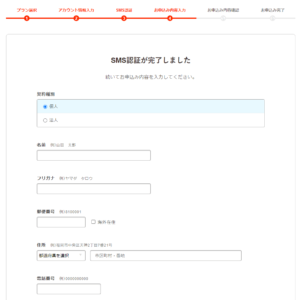
SMS認証が完了すると次の氏名や住所を入力します。
氏名、住所、支払い方法などを入力
氏名と住所、電話番号を入力しましょう。
電話番号は先程SMS認証で使った携帯電話番号でも大丈夫でした。
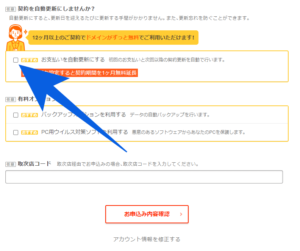
自動更新を設定するのがお勧め
ロリポップは独自ドメインの無料プレゼントサービスがあります。
- ライト、スタンダード、ハイスピード、エンタープライズのいずれかのプランで契約
- 12か月以上の契約期間での契約
- 自動更新の設定
WordPressを使用出来るのはライト以上のプランからなので、プランは問題なし。
あとは自動更新を設定し、12ヶ月以上で契約すれば独自ドメインが無料でもらえます。
ここで貰える独自ドメインは購入費用だけでなく、毎年発生する1年毎の更新費用もずっと無料になる、超お得な独自ドメインです。
せっかくロリポップを使用するのなら絶対にもらいましょう。
例えば人気の .com ドメインなんかは購入費用が1,000円前後、そして更新費用が毎年1,400円前後といった感じです。これがずっと無料。(ドメインにかかる費用はドメイン販売業者によって微妙に変わってきます)
有料オプション
有料オプションは任意ですが、不要かなと思います。
バックアップオプションは気になりますが、僕はハイスピードプランなので自動バックアップが標準提供されています。
- ハイスピードに標準提供されている自動バックアップ
月額使用料は無料
バックアップの自動取得
毎日バックアップ
最大7日分保存
バックアップの復元には手数料が必要。(復元手数料:11,000円) - 別途申し込みが必要な「バックアップオプション」
1ヶ月契約:330円/月
データの復旧が自分で出来る
データは安全なバックアップ専用サーバーに自動保存
ユーザー側で自動バックアップを行う頻度、時刻の設定が可能
過去7回分のデータをいつでもダウンロードできる
ライト、スタンダードプランは自動バックアップが無いのでバックアップオプションを別途契約するのがいいかもしれません。
スタンダードプラン+バックアップオプションあり
ハイスピードプラン+バックアップオプション無し
僕としては別途バックアップオプションを契約するのであればハイスピードプランに上げるのがいいのではないかなぁ?と思います。
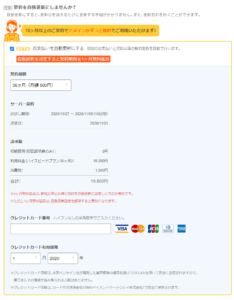
支払い方法を入力
契約期間は独自ドメインをタダでゲットするためにも12ヶ月以上とするのがお勧めです。
僕は今回「ハイスピード」プランを36ヶ月(3年)で申し込みました。
他社でもそうなのですが、レンタルサーバーは長期契約するほど月額料金が安くなります。
特にロリポップ!![]() のハイスピードプランは36ヶ月契約すると、上位プランでありながら下位プランであるスタンダードプランと同じ月額料金になるという破格の割引率になっています。
のハイスピードプランは36ヶ月契約すると、上位プランでありながら下位プランであるスタンダードプランと同じ月額料金になるという破格の割引率になっています。
最後に確認画面が出るので、しっかりと確認して次へ進みましょう。
これで無事にロリポップへの申込みが完了しました。
独自ドメインを取得してロリポップへ設定
では独自ドメインを取得しましょう。
しかし…残念ながら上記であげたロリポップの独自ドメインプレゼントのクーポンが送られてくるのは最短で7日後です。
うーん、ここはもどかしい。
一週間、ブログの下書きをメモ帳にまとめながら待ちましょう。
「待てない!」って方は独自ドメインを買ってしまうのもありです。
無料で貰える独自ドメインの方は2つめのブログで使えばいいのです。
※独自ドメインプレゼントのクーポンには期限があります。僕の場合、クーポンが届いてから3週間後までが期限でした。
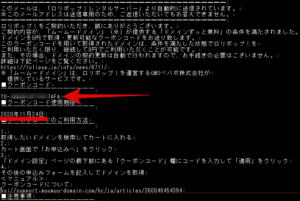
ここで僕がロリポップ申込みから実際に独自ドメインクーポンが届くまでの過程を列挙します。
- 10月27日にロリポップのハイスピードプランを自動更新、36ヶ月契約で新規申し込みしました。
- 11月3日に契約更新のメールが届きました。(要はクレジットカードでサーバー費用が決済された)
- 11月3日、同日に独自ドメインが無料で貰えるクーポンがメールで届きました。
このクーポンの利用期限は11月24日まででした。
※2021年8月30日追記。
2021年8月にレンタルサーバー新規申し込みと同時に独自ドメインが取得できるようになりました!これですぐに独自ドメインでブログ始められるようになりましたね。
独自ドメインを入手
ロリポップを運営している会社はGMOペパボ。
GMOペパボはドメイン販売のムームードメイン![]() も運営しています。
も運営しています。
ですので、ロリポップで独自ドメインを使うのであればムームードメインから購入するのがトラブルも無く、設定も簡単です。
ちなみに独自ドメインプレゼントのクーポンを使用する場合もムームードメイン![]() から取得することになります。
から取得することになります。
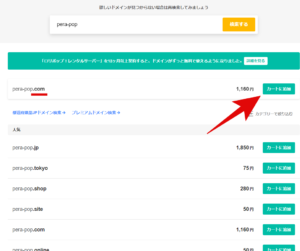
では欲しいドメイン名を入力します。
今回は「pera-pop.com」というドメインを取得することにします。
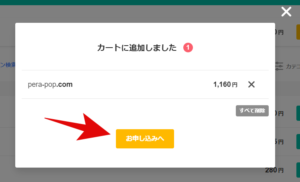
.com を選んで「カートに追加」をクリック。
ムームードメイン![]() を初めて使うという方は、ここでユーザー登録してください。
を初めて使うという方は、ここでユーザー登録してください。
ロリポップとは別に、新しくユーザー登録が必要です。
僕の場合、既にムームードメインのアカウントは持っているので次へ進みます。
ユーザー登録自体は住所や名前の入力などで特につまずくポイントも無いかと思います。
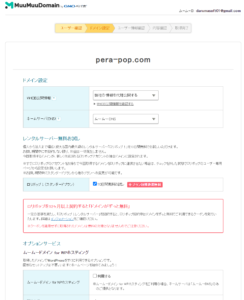
WHOISとネームサーバー
ここで大事な部分。
「WHOIS公開情報」を「弊社の情報を代理公開する」にしましょう。
誰でも自由にドメイン名から管理者(ドメイン所持者)の情報を検索できるサービスです。
検索できる情報には氏名や住所なども含まれています。
企業サイトの場合、公開される情報も企業名、会社の住所となるので問題ないでしょうが、個人サイトの場合、自分の氏名、住所がネットに公開されることになってしまいます。
そのためドメイン取得サービスでは、WHOISの情報を代理公開してくれるオプションがついています。
「弊社の情報を代理公開する」にしておくことで、ドメイン販売業者の企業名、住所で代理登録してくれるので、自分の個人情報がネットに載ることを防げます。
代理公開にした場合、WHOISに掲載される情報は下記の画像の感じです。
GMOペパボの企業情報で代理掲載してくれます。
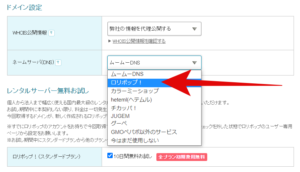
ネームサーバーの設定を「ロリポップ」に変更します。
両方を設定したらこんな感じになっているはずです。
確認して次へ進みます。
レンタルサーバー無料お試し
「レンタルーサーバー無料お試し」は既にロリポップに申し込んでいるので、ここのチェックは外します。
ムームードメイン for WPホスティング
「ムームードメイン for WPホスティング」もロリポップを使用するので不要です。
チェックは外しましょう。
ムームーメール
「ムームーメール」もロリポップを使うので、ここでの申込みは不要です。
チェックを外します。
クーポン
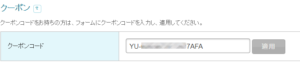
ロリポップからもらえる独自ドメインプレゼントのクーポンがある場合はここで入力します。
クーポンを使わず、購入する場合は空欄のままでOK。ここは飛ばしてください。
無料クーポンはメールで届きます。
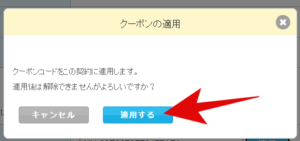
「クーポンコード」の欄に入力します。
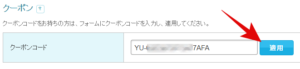
クーポンを入力して数秒待つと、「適用」ボタンが青色になるのでクリックします。
これで適用されました。
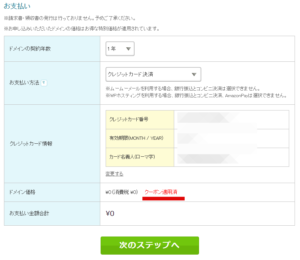
支払い方法を設定
無料クーポンが適用されているのですが、支払い方法は入力します。
設定したら次のステップへ進みます。
ドメイン購入の確認
最終的な確認画面が表示されます。
しっかりと確認して、利用規約にチェックを入れて「取得する」をクリック。
「ドメインを取得中です。」と表示されるので、そのまま待ちます。
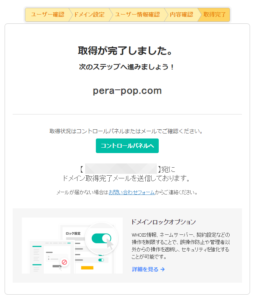
自動的に画面が変わります。
これで独自ドメインが取得できました。
ロリポップで独自ドメインを設定
取得した独自ドメインをロリポップ側でも設定しましょう。
ロリポップ!![]() のマイページを開いてください。
のマイページを開いてください。
※ムームードメインのマイページではなく、ロリポップのマイページですよ。
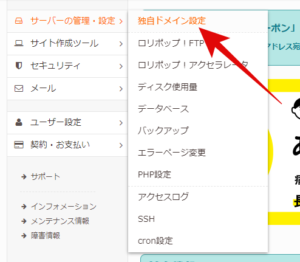
「サーバーの管理・設定」メニューにある「独自ドメイン設定」をクリック。
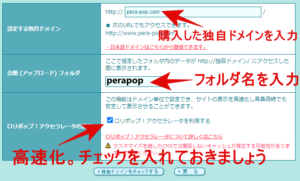
「設定する独自ドメイン」に先程取得した独自ドメインを入力します。
「公開(アップロード)フォルダ」はここにWordPressがインストールされる管理上のフォルダです。独自ドメインと同じ名称でいいかと思います。アルファベットで記号なし、が経験上トラブルが無いのでお勧めです。
「ロリポップ!アクセラレータ」はサーバー側で行ってくれるサイトの表示高速化です。
初期状態でチェックが入っていると思うのでこのままでOKです。
もしチェックが外れている場合は忘れずにチェックを入れておきます。
独自ドメインの設定はこれで完了です。
独自ドメインのURLにアクセスしてみましょう。
まだ何もアップしてないので404と表示されますね。
ドメインの反映は最大1時間かかります、すぐに反映されなくてもゆっくり待ちましょう。
それではここにWordPressをインストールして、ブログとして使えるようにしていきます。
WordPressをインストール
ロリポップのマイページから「サイト作成ツール」→「WordPress簡単インストール」をクリックします。
サイトURL
WordPressをインストールするドメインを選択します。
先程設定した独自ドメインを選択すればOKです。
www付きがありますが、無しの方を選択してください。
利用データベース
「新規自動作成」を選択します。
既にWordPressで複数のブログを運営している場合、既存のデータベースも表示されますが、管理上ブログごとにデータベースは作ったほうがいいので常にここは「新規自動作成」でいいと思います。
WordPressの設定
「サイトのタイトル」はブログのタイトルになります。後からWordPressのダッシュボード(管理画面)で変更できるので仮タイトルでもOKです。
「ユーザー名」と「パスワード」はWordPressで使用する管理者としての貴方の情報です。
特にパスワードはブログが乗っ取られたりしないように複雑なものをつけましょう。
「メールアドレス」はここにWordPressのアップデート情報だったり、パスワードを忘れた場合の救出メールがここに届くことになります。
「検索エンジンによるサイトのインデックスを許可する」これにチェックを入れておくとGoogleなどの検索エンジンが、貴方のブログを検索で引っかかるようにしてくれます。
チェックを外しておくと、検索エンジンに掲載されません。
ここもWordPressのダッシュボードで後から変更できます。
チェックは入れたままでいいかと思いますが、僕は作成途中のサイトは掲載したくないのでチェックは外しています。
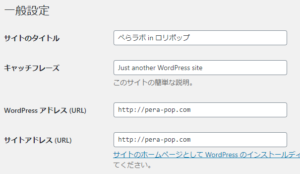
「サイトのタイトル」はWordPressのダッシュボード(管理画面)から「設定」→「一般」にあります。
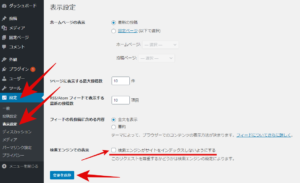
「検索エンジンによるサイトのインデックスを許可する」は同じくWordPressのダッシュボードから「設定」→「表示設定」にあります。
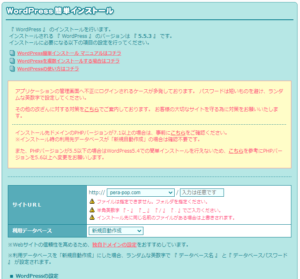
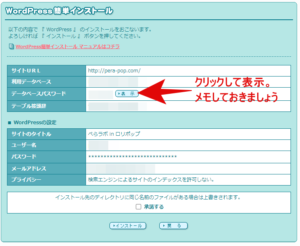
「入力内容確認」をクリックすると確認画面が表示されます。
ここで表示されている「利用データベース」「データベースパスワード」「テーブル接頭辞」は普段ブログ運営をする場合に使用するものではないですが、ブログの移転や、他トラブルなどがあった場合、使用する時があります。
メモしておくと、そういった場合に役立ちます。※後で調べる手段もありますが、まあまあ面倒です。
「承諾する」にチェックを入れて「インストール」をクリックすればWordPressがインストールされます。
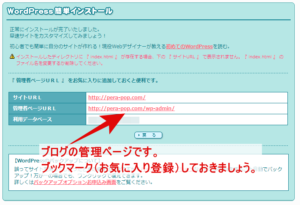
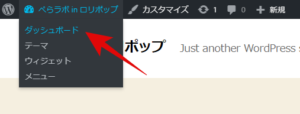
「管理者ページURL」はWordPressの設定をしたり、記事を投稿したりする時はここから行います。
ブラウザの「お気に入り」に登録しておきましょう。
では管理者ページのURLをクリックしてみましょう。
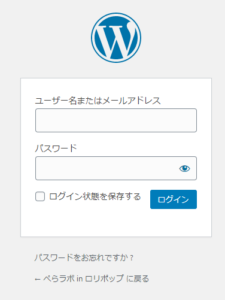
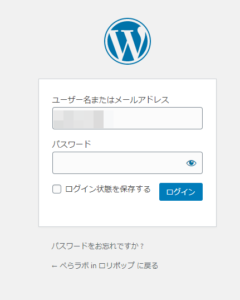
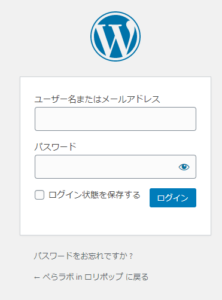
WordPressのログイン画面が表示されます。
先程決めたユーザー名とパスワードを入力してログイン。
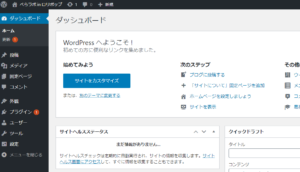
WordPressのダッシュボード(管理画面)に入れました。
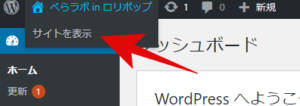
自分のサイトを見てみましょう。
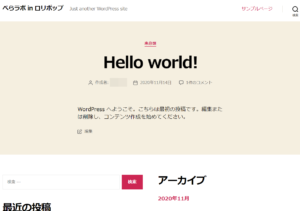
ブログが表示されましたね。
画面のデザインはその時々のWordPressの最新テーマがインストールされているので、時期によってはデザインが違うと思います。
「テーマ」を変更することでブログのデザインは色々と変えることが出来るので、ここでは気にする必要はありません。
無料SSLを設定
独自ドメインでWordPressをインストールした時点ではSSL化されていません。
暗号化です。
簡単に行ってしまえば、SSL化されていればブログを見に来たユーザーとWEBサイトの間で、暗号化した通信が行われているので安全ですよ。ということです。
今は個人ブログであってもSSL化が推奨されています。(Googleが検索結果で優遇すると言っているので)
ロリポップ!![]() は無料でSSL化が出来るので設定していきましょう。
は無料でSSL化が出来るので設定していきましょう。
まずはブログを確認
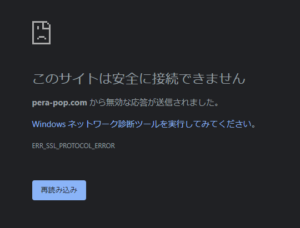
貴方のブログをまずは開いてみてください。
URLはこんな表示になっているのでは?
「保護されていない通信」と表示されていますね。これがSSL化されていない状態です。
ブラウザによってここの表示の仕方は変わります。「安全でない」とか色々。意味的には一緒です。
「http://pera-pop.com」は非SSLのURL。
「https://pera-pop.com」がSSL化されたURLです。
試しにあなたのブログのURLを「https」に変更してアクセスしてみてください。
まだSSL化されていないのであればアクセスはできないはずです。
「https」の方にアクセス出来るように、ロリポップのマイページから設定していきます。
独自SSL証明書を導入
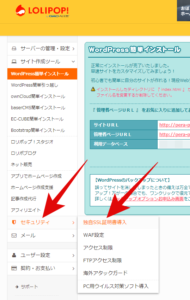
「セキュリティ」→「独自SSL証明書導入」をクリック。
「SSL保護されていないドメイン」をクリックすると、まだSSL化されていないドメインの一覧が表示されます。
SSL化するドメインにチェックを入れて、「独自SSL(無料)を設定する」をクリック。
「SSL設定作業中」に変わります。
設定が変わるまで5分ほどかかりますので、ここで待ちましょう。
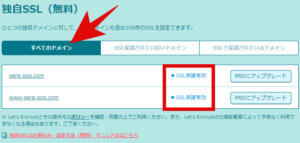
5分経ってから、「すべてのドメイン」をクリックして見てみると、設定が反映されていれば「SSL保護有効」となっています。
これだけでSSL化になっています。
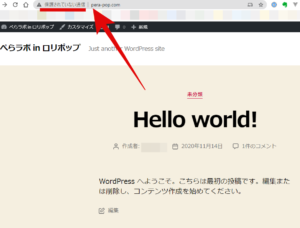
ブログにアクセスしてみましょう。
ここのURLを「https」に変更してキーボードをEnter!
こんな感じの鍵付きの表示に変わりました。
つまり暗号化されている、安全なセキュリティですよ、ということです。
WordPressの設定もhttpsに変えましょう
これでSSL化は済んでいるので、WordPressの設定もhttpsの方に変更しましょう。
WordPressのダッシュボード(管理画面)へ移動してください。
ログイン画面が表示された場合は、ログインし直してください。
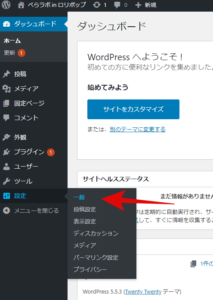
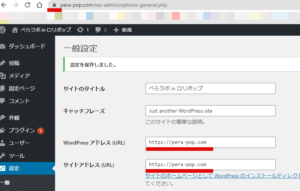
「設定」→「一般」をクリック。
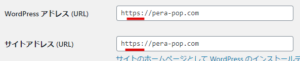
「WordPressアドレス(URL)」とサイトアドレス(URL)が「http」のままになっているので、これを「https」に変更します。
画面の下の方に「変更を保存」ボタンがあるのでクリック。
再度ログイン画面が表示されると思うので、ログインしてください。
これでWordPressのSSL化の設定も完了です。
ブラウザで管理画面をお気に入り登録している方は、「http」のままになっていると思うので、ここでお気に入りの方も「https」で登録しなおしておきましょう。
必須プラグインを入れましょう
独自ドメインを設定し、WordPressのインストールもできた。そしてSSL化もできて、これでようやくブログ運営がスタート!…の前に最後の仕上げです。
WordPressは海外製ソフトなため、日本語を使っていると不具合が起きるケースがあります。
安全に日本語を使えるように「WP Multibyte Patch」というプラグインを導入します。
これは日本でWordPressを使う場合に、日本語による不具合を防止してくれる定番プラグインです。
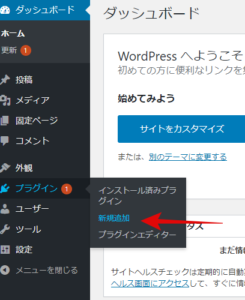
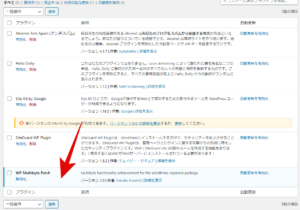
それではWordPressのダッシュボード(管理画面)から「プラグイン」→「新規追加」をクリック。
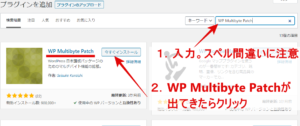
キーワードの欄に「WP Multibyte Patch」と入力します。
スペル間違いや、途中までしか入力していない場合、検索に出てこないときがあるので正しく入力しましょう。
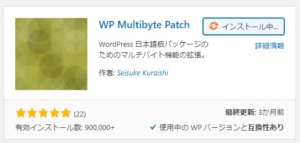
「WP Multibyte Patch」が表示されたら「今すぐインストール」をクリック。
「インストール中」に表示が変わるので、このまま待ちます。
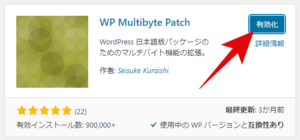
「有効化」というボタンに変わるので、クリック。
画面が切り替わります。
下の画像のように背景が薄い青地になっていれば成功です。
正しくインストールされてプラグインも有効になっています。
これでようやく全ての準備が完了です。
気に入ったテーマを入れてWordPressのデザインを変えたり、記事を投稿したり、楽しみましょう!
 ぺらラボ
ぺらラボ