- 2019/05/18時点のサルワカさんの見出しコードに合わせてツールを更新しました。
- SANGO バージョン 1.8.2 に対応しました。
- Font Awesome のバージョンを4.7と5.x系(バージョン5以上)を選択出来るようにしました。
WordPressのテーマ「SANGO」の見出し、初期状態のままだと非常に簡素な装飾になっています。
これはSANGOのマニュアルにある通り、ユーザー各々で見出しを装飾しやすいように、ということでなっています。
「見出し2」と「見出し4」については、もはや文字だけです。これだけシンプルにしている理由は、後から自由にカスタマイズしやすいようにするためです(カスタマイズは上書きしていく形で行うことが多いので、シンプルな方がやりやすいのです)。
SANGOでデフォルトの見出しを変える方法
SANGOを開発したサルワカさんのサイトでは、68種類もの見出しが紹介されています。
これらからお好みのを選んで自分のサイトに設定すればいいのですが、SANGO用に書き換えなければいけない所が多々あってなかなか面倒です。
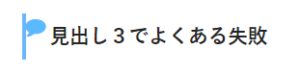
特に「見出し3」は崩れがちですよね。
簡単にコピペで済ませたい。
そこでSANGO用に見出しコードを書き換えてくれるツールを作ってみました。
変換ツール
作成した変換ツールはこちら。
ブラウザ上で変換出来るようになっています。
使い方
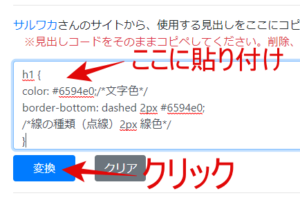
まずはサルワカさんのサイトから、使用したい見出しを選んで、コードをコピーしてください。
見出し変換ツールに戻り、コードを貼り付けて「変換」ボタンを押します。
正しく貼り付けられていれば、このようになります。
カラー変更
見出しの色を変更したい場合は、ここで変更出来るようになっています。
イメージしやすいように、ここに見本として見出しを表示しています。
※実際にSANGOのサイトに貼り付けると、フォントやサイズの違いがあるので必ずしも同一の表示にはなっていません。
適用する見出しを選択
何番の見出しに適用するかを決めてください。
「見出し3」に適用するのであれば「見出し3(h3)」を選択します。
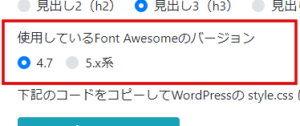
Font Awesomeのバージョン選択
使用しているFont Awesomeのバージョンを選択してください。
最新のSANGOを使用しているならば 5.x系 を選べばオッケーです。
昔からSANGOを使っているという方は4.7を使っている場合があります。
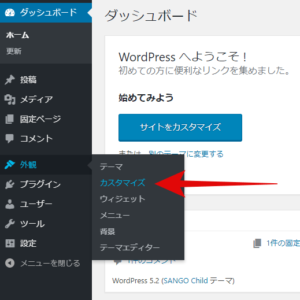
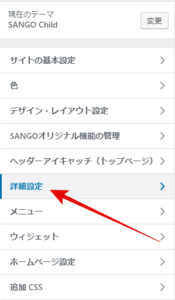
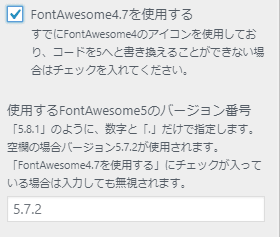
SANGOで使用しているFont Awesomeのバージョンはダッシュボードのカスタマイズから確認ができます。
「詳細設定」をクリック。
「FontAwesome4.7を使用する」にチェックが入っていれば、使用しているバージョンは4.7。
チェックが入っていなければ「5.x系」になります。
Font Awesomeのバージョンが間違っていると、アイコンが正しく表示されません。
ちゃんと表示されない場合は、ツール側のFont Awesomeのバージョン選択を合わせてください。
バージョン指定が合っていれば表示されるはずです。
更新確認するときはスーパーリロード(SHIFTキーを押しながら更新ボタンをクリック)かブラウザのキャッシュ削除を忘れずに。
サイトに反映
カラーや見出しの設定が終わったら、「クリップボードにコピー」ボタンを押すか、下のコードを選択してコピーしてください。
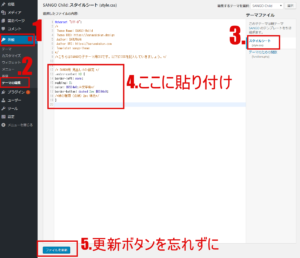
コピーしたコードをWordPressのstyle.cssに貼り付けます。
style.cssの編集がわからない場合は、こちらのスクリーンショットを参考にしてみてください。

※「テーマの編集」は最新のWordPressは「テーマエディター」に名称変更していますので読み替えて画像を見てください。
これで完了です。
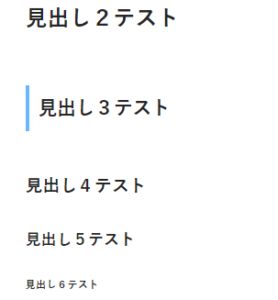
実際に記事に見出しをつけて確認してみましょう。
見出しが反映されない場合は、ブラウザのスーパーリロード(Shiftキーを押しながら更新ボタンをクリック)か、ブラウザのキャッシュ削除をお試しください。
 ぺらラボ
ぺらラボ 

















なんどやっても
>見出しコードが一致しません!
改変せずにフォームに貼り付けてください。
となりますが・・・
ツールを作成したときと比較して、現在のサルワカさんのサイトで紹介されている見出しコードに手が入ってるため一致しなくなっていました。
修正しましたので、これで使えるようになったと思います。
あ。できました。分かりやすくて助かります。ご親切ありがとうございます。