
前著に引き続きWINGSプロジェクトさんから献本いただきました。
2021年5月にBootstrap5の正式版がリリースされてから…まだかまだかと待っていて、ついに出たBootstrap5入門書籍。
前著となる「Bootstrap 4 フロントエンド開発の教科書」はBootstrap「4」の書籍として定番でした。それもあって期待多めで今作を読み進めたところ「これは今回も定番だな、これ一冊あればBootstrap5は十分」と思える出来でした。

それでは、以下からが書評になります。
書籍で扱っているBootstrapのバージョン
Bootstrap 5.0.2~5.1.3
対象読者
HTMLとCSSの入門本が終わっていれば問題ないかと思います。
サンプルデータ
書籍で扱っているサンプルプログラムのダウンロードはこちら。
全機能を網羅したリファレンス本
書籍としてはBootstrap5の全機能を網羅したリファレンス本としての側面が強いかと思います。
ただ第1章ではBootstrapの成り立ちから各ファイルの説明など丁寧に解説があるので、Bootstrap自体が初めてという方にもわかりやすく入っていけます。

リファレンス本としては非常に丁寧。
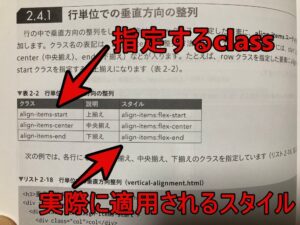
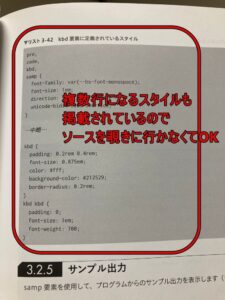
Bootstrapで指定するクラスが、実際はどんなCSSスタイルが適用されているのか…この書籍ではクラスと実際のスタイルがセットで記載されているので助かります。
これのおかげでスタイル確認のためにソースコードを見に行くという手間が無いため書籍をどんどん読み進めていけます。
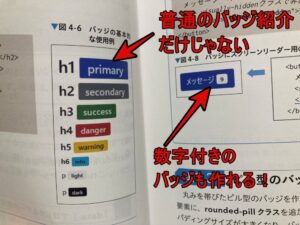
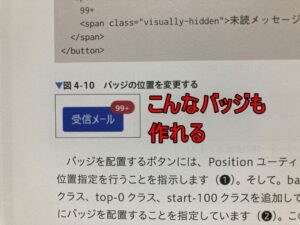
コンポーネントの紹介が各機能を列挙するだけでなく、こういう表現もできる、という形で複数パターンの記入例を紹介してくれているのが親切です。
こういったテクニック的なものが多々紹介されているおかげでBootstrap5の可能性をとても感じさせてくれますね。
「あのデザイン、テクニック、あそこで使える!」となるのでざっとでも一通り目を通しておくのをお勧めします。
bootstrap.jsにはESM(ES modules)版がありますが、書籍でそちらについては取り上げられていません。
ESMとしての使い方を学ぼうと思っている方はちょっと残念ですね。
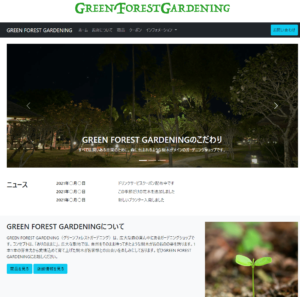
機能盛々のサンプルサイト
これからBootstrap5を入門する方は是非9章をやっておきましょう。
レスポンシブWEBデザインに対応したサイト作成のチュートリアルになっています。

カルーセルやモーダル、マップの埋め込みにお問い合わせページなど需要が高いであろうコンポーネントを意識的に網羅した作りになっているのが非常に好感触です。
画像が十数枚あるだけなのにこのまま本番でも使えそうな立派なサイトが出来上がります。
デザイン上の各部品がどのコンポーネントを使っているかなど画像多めで詳しく書かれているので、自サイトを設計するときの参考にもなります。
Bootstrap5のカスタマイズ
10章ではCSSを上書きする手法と、Sassを使ったカスタマイズについて触れられています。
文字色やガター幅、ブレイクポイントの値だったりをカスタム出来るようになります。
ただこの章はこれからカスタムを始める場合の、取っ掛かりとしての役割になっているのかなぁと思います。
10章自体が28ページしかないので、あくまでも導入部分。ここをきっかけに自分で解析して勉強していくという形になりますね。
そして、Node.jsとDart Sassの導入手順が掲載されていますが、Sassの説明はありません。
Sassを知らない方はそれも別の書籍で勉強する必要が出てきます。
Bootstrap4から5への移行
巻末の付録にBootstrap「4」から「5」への移行ガイドが掲載されています。
わずか4ページほどですが、移行にあたって対処しなきゃいけないクラス、挙動、削除されたものが簡潔にまとまっています。
移行をせずとも、これまで「4」を使っていた人にとってどのクラスが変わったか、というのをさっと確認できるのが便利です。
まとめ
前作となるBootstrap「4」では3冊の書籍が出版されました。
献本いただいたからという訳ではないですが、その中でも最もよく、実際定番にもなったのが「Bootstrap 4 フロントエンド開発の教科書」でした。
そのため今回の5版は読む前からだいぶ期待が高かったのですが、その期待に見事応えてくれたと思います。
前著から著者が変わっているのでその点少し心配していたのですが杞憂でしたね。
今回も細かいところまで気がつく親切な書籍でした。
Bootstrap5に関してはこれ一冊で十分だと思います。
弱点はカスタム部分ぐらいでしょうか。
カスタムに重点を置いた書籍が出るなら買い足す…でも「4」の時はカスタムに重点を置いた書籍は出なかったので「5」でも出なさそうな感じがします。
カスタムについては自分で解析ですね。
そしてこれからBootstrap5を始めようと思っている入門者の方。
どうやって勉強しようか迷っている、これから開発していく、という方々にとって迷わずお勧めできる1冊だと思います。
購入する場合、電子書籍版もありますが、お勧めなのは紙の書籍です。
入門したあともリファレンス本としてずっと使い続けることになるので、目次と索引から素早く引ける紙の書籍のほうが便利だと思います。
リファレンス本として非常に優秀なので、Bootstrap5を使うかぎりずっと手元に置きたい一冊ですね。
(2022/05/11 21:15:33時点 Amazon調べ-詳細)
 ぺらラボ
ぺらラボ