WordPressでウィジェットを自作する方法を紹介します。
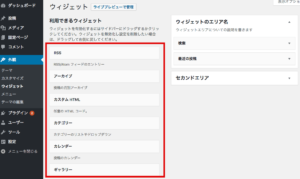
ウィジェットとは、下記画像の赤枠にある機能を持ったパーツです。

ちなみに、右側のウィジェットエリアを作る場合は、下記の記事の方へ。
それでは、ウィジェット作成の説明を続けます。
パラメータ無しのウィジェットの作成
ウィジェットを作成するには、functions.phpにWP_Widgetクラスを継承したクラスを作成します。
下記コードは、「こんにちは!」を表示するだけのウィジェットです。
class HelloWidget extends WP_Widget{
//コンストラクタでウィジェットを登録
function __construct(){
parent::__construct(
'my_sample_widget_id001', //ウィジェットID
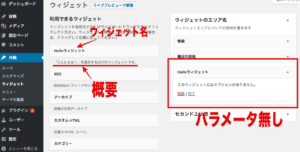
'Helloウィジェット', //ウィジェット名
array('description' => '「こんにちは!」を表示するだけのウィジェットです。') //ウィジェットの概要
);
}
//ウィジェットの表示
public function widget($args, $instance){
echo $args['before_widget'];
//-- ここにウィジェットの内容 --//
echo $args['before_title'] . 'こんにちは!' . $args['after_title'];
echo $args['after_widget'];
}
}
add_action(
'widgets_init',
function(){
register_widget('HelloWidget'); //ウィジェットのクラス名を記述
}
);
add_action
'widgets_init'のアクションフックのタイミングでregister_widgetを実行することで、ウィジェットを登録します。
HelloWidgetクラス
コンストラクタでは親クラス(WP_Widget)のコンストラクタを呼び出し、ウィジェットID、ウィジェット名、ウィジェットの概要を登録しています。

パラメータが無いので、右側のウィジェットエリアに配置した場合も、入力項目がありません。
public function widget($args, $instance)メソッドでウィジェットの表示を行います。

$argsにはregister_sidebarで指定した、before_widget, after_widget, before_title, after_title、の4つの値が入っています。 ウィジェットを自作する場合、これらのパラメータは自動で挿入されたりしないので、function widget に適切な形で実装しなければいけません。
register_sidebar詳細
デフォルト値としては、
before_widget = <li>
after_widget = </li>
before_title = <h2>
after_title = </h2>
となっています。
基本的な形として、public function widget メソッドの1行目に
echo $args['before_widget'];
最終行に
echo $args['after_widget'];
ウィジェットの内容に、タイトルのようなメッセージ文があるのなら、$args['before_title']と$args['after_title']でサンドイッチ、といった形になると思います。
パラメータが不要であれば、これだけでウィジェットが完成です。
パラメータありのウィジェットの作成
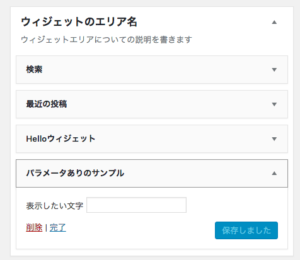
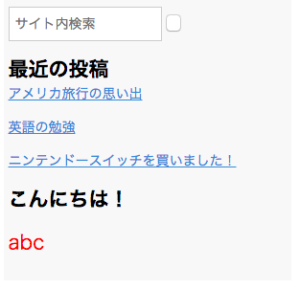
下記コードはウィジェット設定画面に表示したい文字を入力してもらい、その文字を赤色で表示するウィジェットです。

class MySampleWidgetParam extends WP_Widget{
//コンストラクタでウィジェットを登録
function __construct(){
parent::__construct(
'my_sample_widget_id002', //ウィジェットID
'パラメータありのサンプル', //ウィジェット名
array('description' => '入力したテキストを赤色で表示します。') //ウィジェットの概要
);
}
//ウィジェットの表示
public function widget($args, $instance){
echo $args['before_widget'];
//-- ここにウィジェットの内容 --//
$dest_text = !empty($instance['setting_text']) ? $instance['setting_text'] : '';
echo $args['before_title'] . '<span style="color:red;">' . $dest_text . '</span>' . $args['after_title'];
echo $args['after_widget'];
}
//ウィジェットフォームの作成
public function form($instance){
$dest_text = !empty($instance['setting_text']) ? $instance['setting_text'] : '';
?>
<p>
<label for="<?php echo $this->get_field_id('setting_text'); ?>">表示したい文字</label>
<input id="<?php echo $this->get_field_id('setting_text'); ?>" name="<?php echo $this->get_field_name('setting_text'); ?>" type="text" value="<?php echo esc_attr($dest_text); ?>">
</p>
<?php
}
//入力されたデータの更新処理
// new_instance:更新後の値
// old_instance:更新前の値
public function update($new_instance, $old_instance){
$instance = array();
$instance['setting_text'] = !empty($new_instance['setting_text']) ? $new_instance['setting_text'] : '';
return $instance; //更新されたデータが入った配列を戻り値として返す
}
}
add_action(
'widgets_init',
function(){
register_widget('HelloWidget'); //パラメータなし
register_widget('MySampleWidgetParam'); //パラメータあり
}
);
add_action と コンストラクタで行っている処理は、パラメータなしの場合と変わりませんので省略します。
public function widget($args, $instance)メソッドでウィジェットの表示を行うのも変わりませんが、今回はパラメータを取得して表示しなければいけません。
ウィジェット管理画面で入力されたパラメータは、引数$instanceに連想配列の形で入っています。
パラメータ = $instance['キー名']
キー名は、後述するupdateメソッドで設定したキー名を使用します。
パラメータは何も入力されていないケースもあるため、使用前に必ずemptyメソッドでデータの存在確認をしています。
$dest_text = !empty($instance['setting_text']) ? $instance['setting_text'] : '';
データが存在していれば、そのまま$instance['キー名']の値を使い、無ければ ''(空文字)を代入するようにしています。
public function form($instance)メソッドでウィジェット管理画面の入力フォームの作成をします。

ここでも同様にパラメータは$instanceに入っています。
使用前に必ずemptyで確認してから使用します。
フォームに指定する id属性、name属性はそれぞれ、
$this->get_field_id('キー名')
$this->get_field_name('キー名')
で取得します。
public function update($new_instance, $old_instance)メソッドで、ウィジェット管理画面で入力されたパラメータが保存された時のデータ更新処理を行います。

$new_instance(連想配列)には更新後の値、$old_instance(連想配列)には更新前の値が入っています。
このメソッドで保存する連想配列を作り、戻り値として返します。
この戻り値がwidgetメソッド、formメソッドに渡される$instanceになっています。
$new_instance, $old_instance, どちらも使用前にemptyでデータの存在確認を行ってから使用します。($new_instanceであっても、パラメータを削除して保存するケースも有るため)

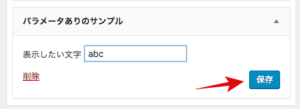
このように、ウィジェット管理画面でパラメータを渡せるようになりました。
以上で、パラメータありのウィジェットも完成です。
 ぺらラボ
ぺらラボ 


