2019年3月27日に「おまかせ広告」が機能終了となりました。
バリューコマースには「おまかせ広告」という便利な機能があります。
バナーのサイズと広告のジャンルを選んだら、あとはサイトに設置しておくだけで自動で成果の出やすい広告を表示してくれるスグレモノです。
こんな感じの広告を配信してくれます。
この記事では、WordPressのテーマ「SANGO」を使用している場合の設置手順を紹介します。
おまかせ広告を作ろう
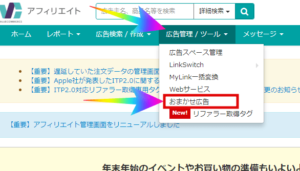
バリューコマースのサイトにログインし、「広告管理 / ツール」メニューから「おまかせ広告」を選択します。
おまかせ広告はサイトごとに作る必要があります。
プルダウンメニューから作成しようとしているサイトになっているか確認します。
広告のバナーは色んなサイズが用意されているので、作りたいサイズを選択します。
次に配信する広告のカテゴリーを選択します。
ブログのテーマに近いカテゴリーを選んどいたほうが広告のミスマッチが防げますね。
スペース名(広告の名称)を決めます。
バリューコマースの広告管理画面で整理整頓するときに使う名称です。
基本的に変更する必要はないですが、おまかせ広告を複数作る場合、同一のスペース名は使えないので、わかりやすい名称をつけ直す必要があります。
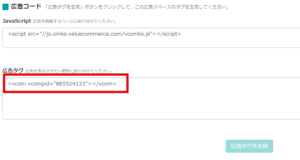
「広告タグ」の項目欄はからっぽになっていますね。
「広告タグを生成」ボタンをクリックすると、これまでの設定に応じた広告タグが生成されます。
下記画像のように生成されます。
この時、スペース名がすでに作成済みの広告名とかぶっているとエラーが表示されます。
その場合「スペース名」を編集して、別名をつけてあげてください。
その後、再度「広告タグを生成」ボタンをクリックすれば正常に広告タグが出力されます。
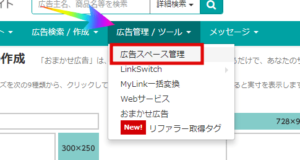
作成済みの広告スペースを確認する場合は、メニューの「広告管理 / ツール」の項目欄から「広告スペース管理」をクリックすると確認できます。
こんな感じに今まで作成したスペース名が一覧で表示されます。不要な広告の削除などはここで行います。
WordPressにおまかせ広告を設置
テーマ「SANGO」を使用している場合の説明です。
広告コードの「JavaScript」はheadタグ内に。「広告タグ」は出力したい場所(ウィジェットなど)に記述します。
JavaScriptを設置
広告コードのJavaScriptをWordPressに記述しましょう。
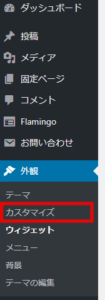
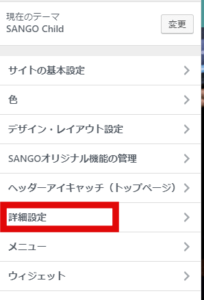
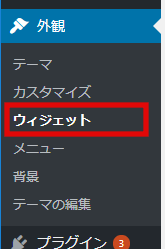
WordPress管理画面から「外観」→「カスタマイズ」を選択します。
「詳細設定」を選択します。
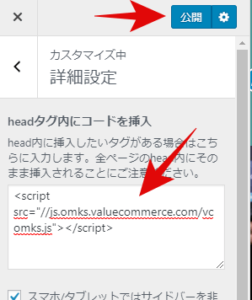
「headタグ内にコードを挿入」の欄にJavaScriptコードをコピペしましょう。
「公開」ボタンを押して反映させます。
広告タグを設置
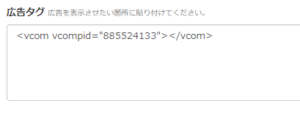
広告を表示させたい場所に「広告タグ」を記述します。
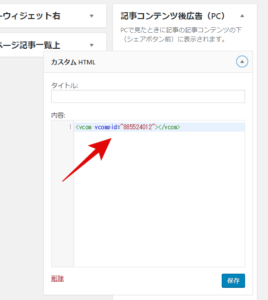
基本的にはウィジェットの「サイドバー」や「トップページ記事一覧下」「記事コンテンツ後広告」などになるかと思います。
そこにカスタムHTMLウィジェットを配置して、広告タグをコピペしてきます。
これで広告の設置が完了しました。
実際に表示されているか確認してみてください。
「おまかせ広告」は作成してから、広告が配信されるまで15分ほどかかるようです。
15分経過後に再度確認してみましょう。
また、「おまかせ広告」を作ったサイトと、実際に広告を貼り付けたサイトが違う場合も広告が配信されないようです。そちらの確認もしてみましょう。
複数のおまかせ広告を設置する場合の注意点
同一画面に複数の「おまかせ広告」を設置する場合、その分だけ「おまかせ広告」を作る必要があるようです。
(同じ広告タグ(同一のvcompid)を使っていると一箇所しか表示されませんでした。)
配信する広告のカテゴリーを少し変えてあげれば、vcompidが違う広告タグが作成できます。
JavaScriptは全て共通なので、head内に記述するのは1つだけで問題ありません。
 ぺらラボ
ぺらラボ