SANGOのヘッダーアイキャッチ機能、使ってますか?
このサイトではトップページだけヘッダーアイキャッチが表示されるようにしています。
初期設定のままだと、画像が明るい背景の場合、白文字が溶け込んで読みづらいです。
文字を縁取りをしてあげると、見やすくなります。
文字の縁取りは、CSSの text-shadow プロパティを使用します。
フォントの上下左右に影をつけてあげることで、縁取りしたような見た目にできます。
上記の黒い縁取りなら、こちらのスタイルを style.css にコピペすればOKです。
/* ヘッダーアイキャッチに重ねている文字の装飾 */
.header-image__text .header-image__headline {
color:#ffffff;
text-shadow:
2px 1px 1px #000000,
-2px 1px 1px #000000,
2px -1px 1px #000000,
-2px -1px 1px #000000;
}
.header-image__text .header-image__descr {
color:#ffffff;
text-shadow:
1px 1px 2px #000000,
-1px 1px 2px #000000,
1px -1px 2px #000000,
-1px -1px 2px #000000;
}
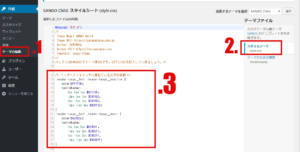
管理画面から[外観]→[テーマの編集]→[style.css]を選択し、貼り付けてください。
※変更が反映されない場合は、ブラウザのキャッシュ削除を試してください。
さらにCSSをカスタマイズしていけばこんなことも。
これが見やすいかはともかくとして、文字の色だけでなく、縁取りの色、ぼかし具合なんかもカスタムできます。
カスタムツール
ヘッダーアイキャッチをカスタマイズしやすいように簡易的なカスタムツールを作ってみました。
上記のリンク先でフォーム要素を編集することで、縁取り用のCSSを自動生成します。
あとは自動生成されたスタイルを style.css にコピペするだけです。
style.cssの編集がわからない方は、こちらのスクリーンショットを参考にしてみてください。
WorldPressの管理画面から、「外観」→「テーマの編集」、「スタイルシート」を選択しカスタムツールで生成したものを貼り付けます。
変更が反映されない場合は、ブラウザのキャッシュ削除、またはスーパーリロードを試してください。(Shiftキーを押しながら更新ボタンをクリック)
 ぺらラボ
ぺらラボ 







カスタムツールまであって、すっごい使いやすくてめちゃくちゃ感謝です!!
ありがとうございました。^^
コメントありがとうございます。お役に立ったようで嬉しいです(^^)
wordpress初心者です。
使いやすいカスタムツール助かります。
是非、使わせていただきます。
ありがとうございます。