このブログはエックスサーバーを利用していますが、速度が早いサーバーでmixhostをチラホラ目にすることが多いので実際にレンタルしてみました。
ちなみに事前にお名前.comでドメインを購入済みですので、独自ドメインの設定からWordPressのインストールまでを紹介します。
mixhostを契約
今回契約したのは一番下位プランのスタンダードプランです。
プランを選択すると、まずはサブドメインを決めます。
.mixh.jpドメインのURLがひとつ無料で貰えるわけですね。
サーバーの使用感を確かめるだけなら、この無料ドメインだけで十分です。
購入済みの独自ドメインは後ほど設定します。
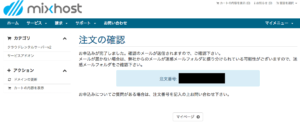
サブドメインを決めたら、後は名前や住所の入力だけですので、つまずく所は無いと思います。
全て入力を終えると、メールに「サーバーアカウント設定完了のお知らせ」が届きます。
コントロールパネルへログインするためのID、パスワードなどが記載されているので、大切に保管しましょう。
独自ドメインの設定
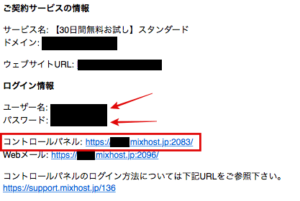
届いたメールにコントロールパネル(cPanel)のアドレスが届いているので開いてください。
メールにはログインするためのユーザー名、パスワードも記載されています。
コントロールパネルへのアドレスはサーバー番号も含んでいるので各々違ってきます。
マイページからもコントロールパネルを開くことが出来ます。
mixhost公式のヘルプを参照してください。
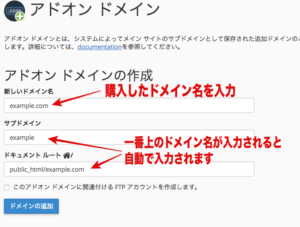
コントロールパネル(以下、cPanel)を開いたら、「ドメイン」カテゴリの中から「アドオン ドメイン」を選択してください。
アドオン ドメイン画面に購入したドメイン名を入力します。
新しいドメイン名
購入したドメイン名を入力します。
サブドメイン・ドキュメントルート
新しいドメイン名を入力すると、自動的に入力されるので触る必要はありません。
このアドオン ドメインに関連付けるFTPアカウントを作成します
ドメインごとに管理者が違う場合などにチェックを入れると、このドメイン専用のFTPアカウントを作成出来ます。通常はチェック不要です。
mixhost側のドメイン設定はこれで完了です。
次はお名前.com側でネームサーバーの設定をします。
お名前.comのネームサーバー設定
お名前.comのドメインnavi画面を開いてください。
navi画面を開いたら「ドメイン」選択します。
購入したドメイン名のネームサーバーの欄が「初期設定」になっているのでクリックします。
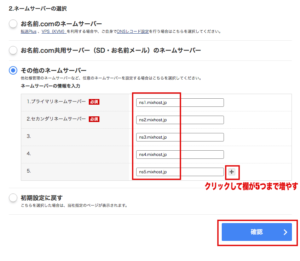
ネームサーバー設定画面で「その他のネームサーバー」を選択します。
そのままだとネームサーバーの欄が3つしかないので、「+」ボタンを押して欄が5つになるまで増やします。
それぞれの欄に ns1.mixhost.jp 〜 ns5.mixhost.jp を入力します。
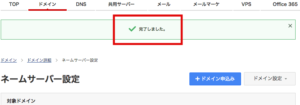
確認が完了すると、ページトップに「完了しました」の表示が出ます。
いつも思うのですが、画面がリロードされないのでこの表示に気づきづらいです。
これでネームサーバーの設定は完了です。
次はWordPressのインストールをしましょう。
WordPressをインストール
mixhostのcPanelを開いてください。
「ソフトウェア」カテゴリから「Softaculous Apps Installer」を選択します。
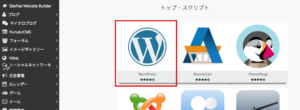
開いた最初のページにWordPressのアイコンがあるはずです。
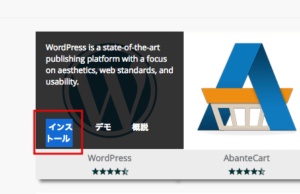
マウスカーソルを合わせると画像のように表示が変わるので、「インストール」を選択します。
インストールにあたって、必要な情報を入力していきます。
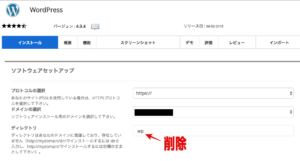
プロトコルの選択
mixhostは自動でSSL(https)に対応しているので、httpsにしておきたい所ですが、ドメインの追加からSSLの設定反映まで最大24時間〜72時間かかるので、このような表示が出ます。
最初はhttpにしておくのが無難です。
SSLの証明書が発行されてからhttpsに設定し直すのがよいと思います。
僕の場合は27時間後に「AutoSSL certificate installed!」SSL証明書がインストールされたよ!という英文メールが届きました。
 mixhostのWordPressサイトをhttpからhttps(SSL)化する手順
mixhostのWordPressサイトをhttpからhttps(SSL)化する手順
ドメインの選択
お名前.comなどで購入していたドメインを選択します。
ディレクトリ
サイトのURLに関係してきます。
最初から wp と入力されていますが、このままだとサイトURLが
http://購入したドメイン名/wp/
になってしまいます。
http://購入したドメイン名/
をURLにする場合は削除して空欄にしておく必要があります。
サイト名
あなたが作るサイトの名前になります。
サイト説明
WordPressでキャッチフレーズと言われている項目です。
サイトの説明を記述します。
GoogleやYahoo!で検索した時に、サイト名の下に表示される部分です。
全角文字で100文字前後が良いようです。
サイト名も説明もWordPressのダッシュボードから「設定」→「一般設定」で変更できるので、仮タイトルでも良いと思います。
マルチサイトを有効にする(WPMU)
WordPressのマルチサイト機能を使う場合はチェックを入れます。
ほとんどの方はオフかと思います。
マルチサイト機能でピンとこない方、初心者もオフにしておきましょう。
Admin Username
WordPressの管理者画面にログインする時に使用するユーザー名を決めましょう。
Admin Password
WordPressの管理者画面にログインする時に使用するパスワードを決めましょう。
管理者Eメール
WordPress管理者(あなた)のメールアドレスを入力してください。
WordPressからバージョンアップ通知などが届きます。
ここも後から、WordPressのダッシュボードから「設定」→「一般設定」で変更できます。
言語の選択
使用する言語を設定します。Japanese(日本語)、ですね。
Limit Login Attempts(Loginizer)
チェックを入れておくと、WordPressのインストールと同時に、プラグイン「Limit Login Attempts」をインストールして有効化した状態にしてくれます。
「Limit Login Attempts」はログイン画面のブルートフォースアタック(パスワード総当たり)を抑制してくれるセキュリティ用プラグインです。
IPアドレス毎にパスワードを複数回失敗したら、次回入力を受け付けるのは20分後、24時間後、といった防御をしてくれます。
WordPressのダッシュボードから詳細な設定ができます。
他のセキュリティを導入する予定がある方はオフで良いと思いますし、後から導入することも出来ます。
僕は今回オンにしています。
閉じられていますが、中を開くと上記のようになっています。
何も変更する必要はありません。
バックアップの項目があるので設定したくなりますが、ここで設定しなくてもmixhostは標準で過去14日間の自動バックアップが行われています。
公式ヘルプでも通常は設定する必要が無いと書かれているので、何もしなくてもよいと思います。
バックアップ手段が複数提供されていると理解すれば良いかと思います。
※mixhostでは標準で過去14日間(jp16サーバー以前は30日間)の自動バックアップをご提供しております。通常はSoftaculousにおいてのバックアップの設定は必要ございません。
何もしなくて良いです。
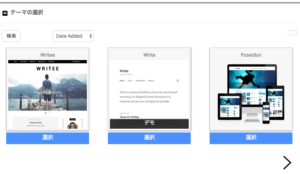
テーマは後で導入できますし、標準でテーマ「Twenty Fifteen 〜 Seventeen」がインストールされています。
インストールボタンを押す前にEメールを入力しておきましょう。
インストール結果の詳細な情報を受け取れます。
Eメールを入力したらインストールボタンを押してください。
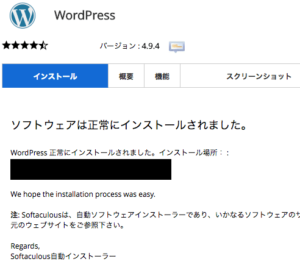
これでインストールが完了です。
ただちょっと待ってください。まだ最後の仕上げが残っています。
WP Multibyte Patchを導入
WordPressで日本語を扱う場合に必須のプラグイン「WP Multibyte Patch」がインストールされていません。
WordPressをカスタマイズしていくよりも先に、こちらのプラグインを導入しましょう。
WordPress管理者画面にログインし、プラグインメニューから「新規追加」を選択してください。
検索ボックスに「WP Multibyte Patch」と入力します。
出てきた「WP Multibyte Patch」の「今すぐインストール」を選択します。
インストールが済むとボタンが「有効化」に変わるので、再度クリックします。
プラグイン画面に戻って、このように背景が青地になっていればインストール&有効化が出来ています。
タイムゾーンを変更
タイムゾーンが「UTC+0」になっているので、このままだと予約投稿すると9時間遅れで投稿されることになってしまいます。
タイムゾーンを「東京」にしましょう。
「設定」→「一般」→「タイムゾーン」で設定します。
変更前
変更後
お疲れ様でした。
これで設定は完了です。
あとはSSL対応のメールが届いたら、WordPressをhttps化しましょう。
 mixhostのWordPressサイトをhttpからhttps(SSL)化する手順
mixhostのWordPressサイトをhttpからhttps(SSL)化する手順
mixhostの使い心地などは、これから試用していってまた記事にしたいと思います。
 mixhostを1ヶ月試用したら注意点がポロポロ出てきた。初心者にオススメするならエックスサーバーかなと思った。そんな話。
mixhostを1ヶ月試用したら注意点がポロポロ出てきた。初心者にオススメするならエックスサーバーかなと思った。そんな話。
 ぺらラボ
ぺらラボ