最近WordPressのテーマ『JIN』を使って遊んでいます。※当ブログは『SANGO』ですが。
サイトを作ると当然Goog Analytics(グーグルアナリティクス)を設定するわけですが、JINのマニュアル通りに設定すると自分のアクセスもカウントされてしまうんですね。
記事作成でプレビューを繰り返していると、どんどん自身によってPV数がかさあげされてしまうので正確なPVがわからなくなってしまいます。
そこで、以前SANGO用にも作ったのですが、今回はJIN用にAnalytics除外プラグインを作ってみました。
どうなるの?
ワードプレスにログインしている場合、headにGoogle Analyticsのトラッキングコードを出力しないようにします。
サイト閲覧者がログインユーザーでない場合はトラッキングコードを出力します。
- ログインしている
→管理者(自分)なので計測しない(トラッキングコードを出力しない) - ログインしていない
→サイトを見に来たユーザーなので計測する(トラッキングコードを出力する)
非ログイン時にトラッキングコードを出力しない、というのはWordPressではよく見るやり方です。
プラグインなので初心者でも簡単導入
JINユーザーはなんとなく子テーマを導入している人が少なさそうだなと感じたので、functions.phpを編集するやり方ではなく、プラグインとして用意しました。
プラグインなので、親テーマ、子テーマ、関係なく使えますし、テーマのアップデートによる消失などもありません。
動作がおかしいと思ったときもプラグインを停止するだけでいいので、取り外しも簡単です。
プラグインをダウンロード
作成したプラグインはこちら。
クリックしてダウンロードしてください。
※JIN バージョン 1.910 で動作確認済み。
2020/05/24追記。最新のVer2.460でも動作します。
プラグインをインストール
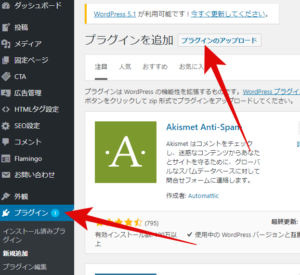
ワードプレスの管理画面から「プラグイン」メニューを選択し、「プラグインのアップロード」をクリックします。
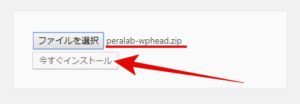
「ファイルを選択」をクリックして、先ほどダウンロードしたプラグインファイル(peralab-wphead.zip)を選択します。
「今すぐインスール」をクリック。
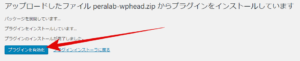
「プラグインを有効化」をクリック。
こんな感じに背景が薄い青地になっていれば正常にインストール&有効化できています。
プラグインの設定
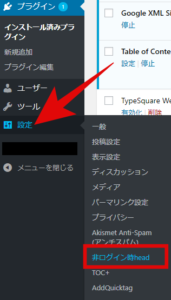
プラグインを有効化すると、「設定」のサブメニューとして「非ログイン時head」というメニューが追加されているのでクリック。
ここにGoogle Analytics(グーグルアナリティクス)のトラッキングコードを記入します。
ここに記入したものは、WordPressにログインしているユーザーの場合は出力されず、非ログインユーザー(一般の訪問者)の場合にだけ出力するようになります。
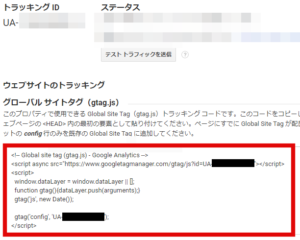
Google Analyticsのトラッキングコードを…
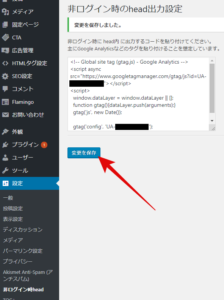
ここに貼り付けます。
「変更を保存」ボタンを押すのを忘れずに。
これだけで完了です。
これで自分のアクセスはカウントされずに、訪問者のPVだけが計測されるようになります。
すでにJINでAnalyticsを設定している場合
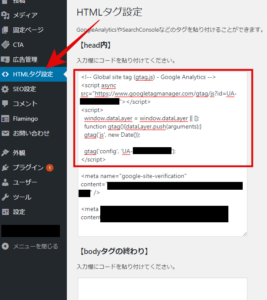
JINのマニュアル通りに設定していると、既に「HTMLタグ設定」にトラッキングコードを設定済みかと思います。
こちらの記述を残したままだと二重にトラッキングコードが出力されてしまうので、削除します。
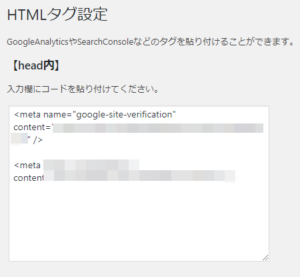
Search Consoleなどの認証コードを記述している場合は、それらまで削除しないように注意。
削除、と。
これで完了です。
おわりに
非ログイン時はheadで出力する、という単純なプラグインなので他のテーマでも使えますが、テーマによってはGoogle Analyticsの扱いをケアしているものなどもあります。
他テーマで使う場合は、そういった点に注意してご利用ください。
 ぺらラボ
ぺらラボ